PHP处理Ajax请求与Ajax跨域
前端页面发送Ajax到服务端,服务端可以判断请求是否是Ajax请求,另外,对于跨域的Ajax请求,我们知道有JSONP方法,那服务器PHP该如何处理这些JSONP请求呢,以及如何处理不是jsonp请求的ajax跨域呢?本文将给大家详解这些困惑。
1、PHP判断是否为Ajax请求:
我们知道,在发送ajax请求的时候,可以通过XMLHttpRequest这个对象,创建自定义的header头信息, 在jquery框架中,对于通过它的$.ajax, $.get, 或者$.post方法请求网页内容时,它会向服务器传递一个HTTP_X_REQUESTED_WITH的参数,php中就是在header一层判断是否是ajax请求,对应的根据$_SERVER['HTTP_X_REQUESTED_WITH']判断。一般情况下$_SERVER['HTTP_X_REQUESTED_WITH']默认是XMLHttpRequest,$_SERVER['HTTP_X_REQUESTED_WITH']也可以自定义创建的,使用XMLHttpRequest.setRequestHeader(name,value)。
前端页面发送普通的ajax请求给后端test.php。
$.ajax({
type: "GET",
url: 'test.php',
success: function(data) {
console.log(data);
}
});服务端test.php可以判断该请求是不是Ajax异步请求,然后根据业务需求做出响应的回应。以下是服务端test.php的简单验证是否为ajax请求的代码:
function isAjax()
{
return @$_SERVER['HTTP_X_REQUESTED_WITH'] == 'XMLHttpRequest' ? true : false;
}
if (isAjax()) {
echo 'Ajax Request Success.';
}
else
{
echo 'No.';
}2、Ajax发起JSONP跨域请求:
目前AJAX跨域解决方法,主要有两种比较主流的解决方案:
1)Ajax跨域请求:CORS
服务端对访问的来源设置Access-Control-Allow-Origin响应头许可;此方法不需要javascript做任何改动,只需要服务端层面做处理,相对来说简单易用。
<?php
//允许所有域名的跨域请求
header("Access-Control-Allow-Origin:*");
//仅允许www.a.com来源的跨域请求,可以动态地通过$_SERVER['HTTP_ORIGIN']请求来源域,进行多个域的跨域请求许可。
header("Access-Control-Allow-Origin:http://www.a.com");CORS,又称跨域资源共享,英文全称Cross-Origin Resource Sharing。假设我们想使用Ajax从a.com的页面上向b.com的页面上要点数据,通常情况由于同源策略,这种请求是不允许的,浏览器也会返回“源不匹配”的错误,所以就有了“跨域”这个说法。但是我们也有解决办法,我们可以再b.com的页面header信息中增加一行代码:
header("Access-Control-Allow-Origin: *");当我们设置的header为以上信息时,任意一个请求过来之后服务端我们都可以进行处理和响应,那么在调试工具中可以看到其头信息设置,其中见红框中有一项信息是“*Access-Control-Allow-Origin:* ”,表示我们已经启用CORS,如果要限制只允许某个域名的请求,可以这样:
header("Access-Control-Allow-Origin: http://www.a.com");
示例:通过CORS跨域请求数据
$.ajax({
type: "get",
data: "random="+Math.random(),
url: "http://demo.helloweba.net/phpajax/ajax.php",
dataType: "json",
success: function(data) {
console.log(data);
$("#result_3").html(data.msg+':'+data.rand);
},
error: function() {
$("#result_3").html('Request Error.');
}
});我们在另一个网站域名下的ajax.php加上这样的代码:
header("Access-Control-Allow-Origin: http://www.helloweba.com");
$data = array(
'rand' => $_GET['random'],
'msg' => 'Success'
);
echo json_encode($data);2)JSONP【jsonp的方式只是针对get请求方式,不支持post请求】
jsonp的实现原理,其实就是通过动态加载script标签,预先定义好callback函数处理逻辑,服务端返回的数据其实是一个执行函数的代码,将有效数据作为callback函数的参数。
我们通过jQuery的JSONP方式可以实现跨域ajax请求,服务端php也需要做出相应的处理,也就是说php这边必须和前端页面按照一定的格式请求和返回数据。此方法需要前端和服务端同时做支持,实现成本也比较低廉。
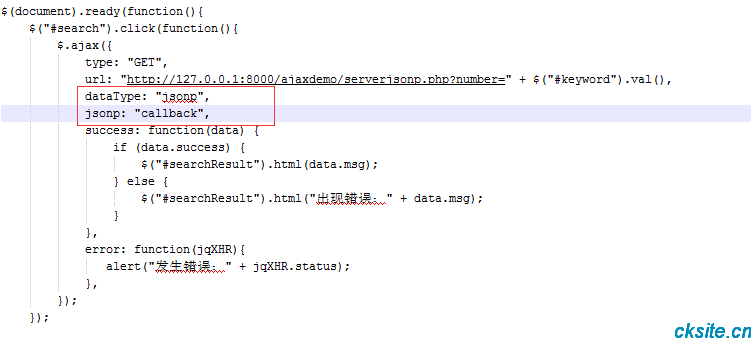
前端页面发起JSONP请求:
$.ajax({
type: "get",
data: "random="+Math.random(),
url: "http://demo.helloweba.net/phpajax/jsonp.php",
dataType: "jsonp",
jsonp: "callback",
success: function(data) {
console.log(data);
},
error: function() {
console.log('Request Error.');
}
});我们会发现,ajax请求参数中有dataType: "jsonp"和jsonp: "callback",这个就表明了我要请求的是jsonp,并且会有回调callback返回。当然,我们也可以自定义回调函数,如jsonpCallback:"success_jsonpCallback",还可以简单的写成:
jQuery.getJSON('http://demo.helloweba.net/phpajax/jsonp.php?callback=?",{random: Math.random()}, function(data)
{
console.log(data);
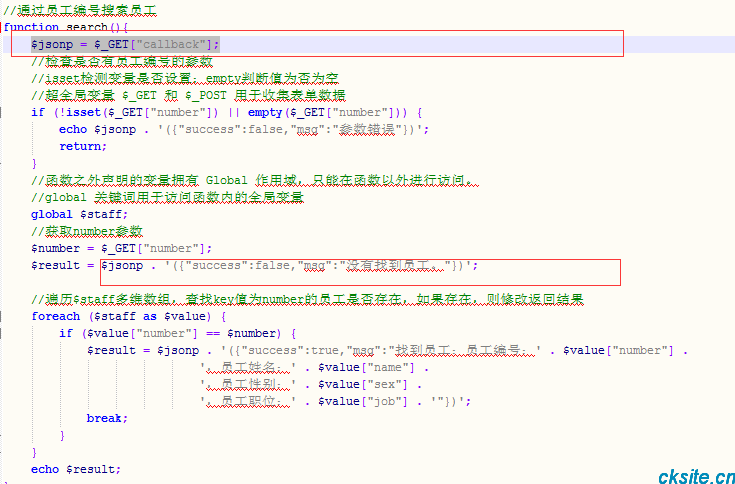
});php后端服务代码可以这样写(注意输出返回的格式):
$data = array(
'rand' => $_GET['random'],
'msg' => 'Success'
);
echo $_GET['callback'].'('.json_encode($data).')';exit;

相关链接:https://segmentfault.com/a/1190000011145364
https://segmentfault.com/a/1190000012469713
本文为崔凯原创文章,转载无需和我联系,但请注明来自冷暖自知一抹茶ckhttp://www.cksite.cn
- 上一篇: 虚拟机连不上网络?
- 下一篇: 复制粘贴神器Ditto

- 最新评论
- 总共0条评论

