laravel框架学习---两种方式的表单验证:Request和validate
几乎在每一个web应用当中都会有表单,而有表单基本就离不开表单验证。当用户通过表单提交过来的时候,如果不符合我们的验证规则,就需要对数据进行处理,过滤,验证,甚至重定向回去原来的页面,让用户重新填写。当符合我们的验证规则的时候则保存到我们的数据库当中。
在laravel中,其实可以说是有两种方式来进行表单验证:使用Request对象和使用Validation方法。下面将分开讲这两部分的内容,而且我会更着重第一种,也更推荐大家使用第一种进行表单验证:
第一步 使用Laravel项目的artisan命令行工具先启动一下项目,执行命令:php artisan serve
D:\software\wamp64\www\laravel5>php artisan serve
1、Request表单验证
我们在命令行中,执行:php artisan,即可看到有一个 make:request 的命令。
make:request Create a new form request class
D:\software\wamp64\www\laravel5>php artisan

在项目目录下使用artisan的make:request命令就可以生成一个用于表单验证Request类了,这个类我们在这里命名为createArticleRequest ,我们需要执行的命令就是:php artisan make:request createArticleRequest ,request对象就创建成功了。
D:\software\wamp64\www\laravel5>php artisan make:request createArticleRequest Request created successfully.
这个命令生成的文件位于app/Http/Requests/这个文件夹当中,我们打开这个文件来看:
<?php
namespace App\Http\Requests;
use Illuminate\Foundation\Http\FormRequest;
class createArticleRequest extends FormRequest
{
/**
* Determine if the user is authorized to make this request.
*
* @return bool
*/
public function authorize()
{
return false;
}
/**
* Get the validation rules that apply to the request.
*
* @return array
*/
public function rules()
{
return [
//
];
}
}可以看到里面会有两个方法:authorize()和 rules() 。
authorize()可以这样简单地理解:我们在处理这个表单请求(通常是一个post请求)的时候是否是需要进行身份验证,这种验证是指:比如A发表的评论,B能不能进行编辑。如果不能,则保留返回false,如果可以,则修改返回true。那么我们这里的逻辑是:既然是发表文章,在我们这个站点注册的用户(如果开放注册的话)都是可以发表文章的,所以我们首先修改authorize()方法,将其返回值改为:return true。就是任何人都可以把这个表单提交过来;
这里 rules 方法,直译就是我们的规则,我们需要在这里设置我们的验证规则,比如我们可以设置下面这个的验证规则:回到我们的create视图当中,我们有 title、content、intro字段。
比如说:我们可以 rules方法这里指定,三个字段不能为空
public function rules()
{
return [
'title' => 'required',
'content' => 'required',
'intro' => 'required',
];
}既然这里的规则设置好之后,我们该怎么应用起来呢?也就是我们怎么在将文章存入数据库之前进行验证呢?很简单,我们只需要稍微修改ArticleController的store()方法:
public function store(Request $request)
{
Article::create($request->all());
return redirect('/articles');
}
修改为:
1、引用 createArticleRequest 类
use App\Http\Requests\createArticleRequest;
2、修改参数
public function store(createArticleRequest $request)
{
Article::create($request->all());
return redirect('/articles');
}
或者:
public function store(\App\Http\Requests\createArticleRequest $request)
{
Article::create($request->all());
return redirect('/articles');
}我们将整个createArticleRequest 类的实例以$request变量传入store()方法,这个时候,laravel就会自动检查我们是否需要进行表单验证(rules方法有没有定义验证规则),如果有需要验证的话,laravel会首先走验证这条路,如果验证没有通过,store()方法内的代码不会被执行,而是直接跳转到提交表单的页面,这里是:http://127.0.0.1:8000/articles/create 这个页面。如果所有的验证都通过之后,才会执行store()内部的代码,也就是才会执行到$input = $request->all();这里以及往下的代码。。。
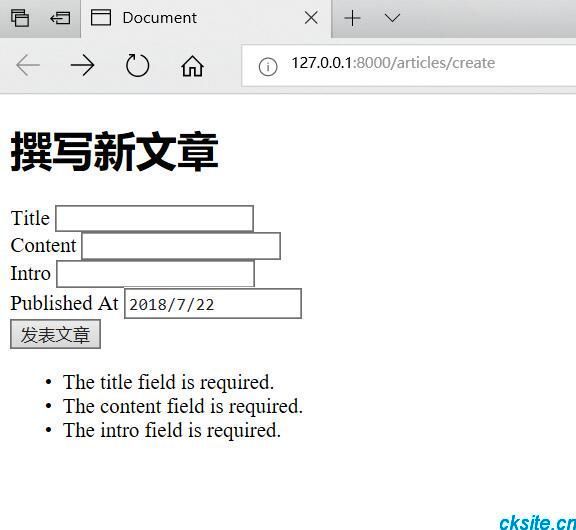
比如我们来试试留空的时候是什么样的情况:会看到页面刷新,已经提交了一次了,但是又马上跳转回来了。但是没有看到任何的反馈错误信息,我们可以使用下面的方式来验证一下:
@if($errors->any())
<ul class="alert alert-danger">
@foreach($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
@endif在create.blade.php这个视图文件中增加上面的代码,我这里是放在{!! Form::close() !!}后面。这里的意思大概就是,如果有任何表单验证的错误消息,我们就讲这个信息打印出来反馈给用户。如果没有,则不会显示信息。我们再来试一下:

这时候可以看到,我们在表单验证没有通过的时候,在页面显示了相对应的错误信息。如果没有错误,就创建一篇文章。
tips:如果你不想错误信息为英文,可以到resources/lang/en/validation.php修改,或者你直接创建一个新的语言文件包。
多个验证规则:
OK,这里,我们基本是将这个这个验证流程走通了。但是,在实际的开发中,我们的验证并不都是这个简单:要是我们要对一个字段设置多个验证规则呢?比如我们希望文章的title最少不能少于三个字节长度呢?我们可以这样,在rules()方法中:
'title' => 'required|min:3',
在laravel中,我们使用|将多个规则分开,:表示规则的值。其实这里你也可以使用数组的,但是我还是推荐大家像上面这样写,简洁明了。
其他常用验证规则:
至于更多地验证规则,比如注册的时候,验证一个email和确认密码的时候,我们怎么需要怎么写的呢?
'email'=>'required|email', 'password'=>'required|min:6|confirmed', 'password_confirmation' => 'required|min:6'
上面我直接给出这两个常用场景的最常见的写法,email就代表验证所填的信息是否是一个正确地邮箱格式了,至于确认密码就使用confirmed来指定,这里注意是confirmed而不是confirme。而且第二次输入密码的字段需要写成password_confirmation这个形式,也就是在视图中,我们会有类似这样的input表单:
<input type="password" name="password" /> <input type="password" name="password_confirmation" />
使用更多规则的话,可以查看 文档:https://laravel.com/docs/5.6/validation ,来进行设置。
2、使用Validation
使用这个之前可以将store(\App\Http\Requests\createArticleRequest $request)中的变量去掉。
使用Validation的时候,多用于验证一些简单的表单验证。这里演示直接写于ArticlesController当中,直接使用validate,比如说我们的例子可以在store()中写成:
public function store(Request $request)
{
$this->validate($request, ['title'=>'required|min:3','content'=>'required','intro'=>'required']);
Article::create($request->all());
return redirect('/articles');
}验证通过之后,我们才进行下一步操作,比如将数据存入数据库。一个基本的Validation流程就完成了,而且关于Validation的部分,我也只想介绍到这里,因为我会安利大家使用第一种方式:Request。
tips:这两种方式的背后都是使用一样的验证机制。
本文为崔凯原创文章,转载无需和我联系,但请注明来自冷暖自知一抹茶ckhttp://www.cksite.cn

- 最新评论
- 总共0条评论

