Hexo + GitHub搭建博客的教程
众所周知,要想搭建一个属于自己的博客,首先需要一台自己的服务器,其次就是一个域名,最后把域名解析到自己的服务器。那有没有办法不需要购买自己的服务器,也可以简易的搭建一个属于自己的博客呢?答案是肯定的。Github是一个不错的选择。
大家都知道Github是一个代码仓库,并且Github很好的将代码和社区联系在了一起。作为现在最流行的代码仓库,已经得到很多大公司和项目的青睐,比如jQuery、Twitter等。为使项目更方便的被人理解,介绍页面少不了,甚至会需要完整的文档站,Github替你想到了这一点,他提供了Github Pages的服务,不仅可以方便的为项目建立介绍站点,也可以用来建立个人博客。
GitHub Pages 是什么? 本用于介绍托管在 GitHub 的项目, 不过,由于他的空间免费稳定,用来做搭建一个博客再好不过了。
了解GitHub Pages 之后,这样的话,服务器可以就省掉了,域名的话可以使用Github默认提供的地址,当然也可以自己购买域名,然后来绑定,实现之间的一个关联绑定。
下面,详细介绍一下 如何使用Hexo + GitHub搭建属于我们自己博客。
现在把 Hexo + GitHub Pages 搭建博客的完整过程记录下来:
目录流程: 1. 搭建 Node.js 环境 2. 搭建 Git 环境 3. GitHub 注册和配置 4. 安装配置 Hexo 5. 关联 Hexo 与 GitHub Pages 6. GitHub Pages 地址解析到个人域名 7. Hexo 的常用操作 8. 结束语
环境准备:
要使用Hexo,需要在你的系统中支持Nodejs以及Git,如果还没有,那就开始安装吧!
1、搭建 Node.js 环境:
为什么要搭建 Node.js 环境? - 因为 Hexo 博客系统是基于 Node.js 编写的。
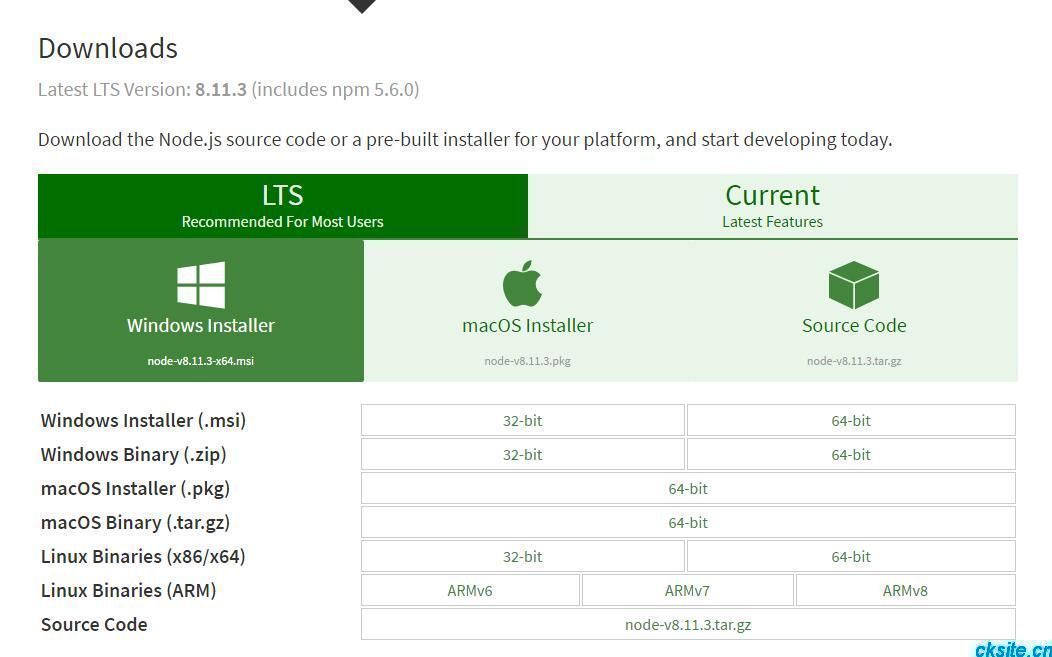
nodejs官网:https://nodejs.org/en/
因为我的本地是window系统,所以这里选择下载 Windows 安装版本,如果是其他系统环境,可参考 Nodejs 安装配置 。
在 Windows 环境下安装 Node.js 非常简单,仅须到官网下载安装文件并执行即可完成安装。windows安装就是傻瓜式下一步安装即可,Nodejs 安装配置 当中也有记录。本文下载安装的是 node-v8.11.3-x64.msi 版本。

保持默认设置即可,一路Next,安装很快就结束了。

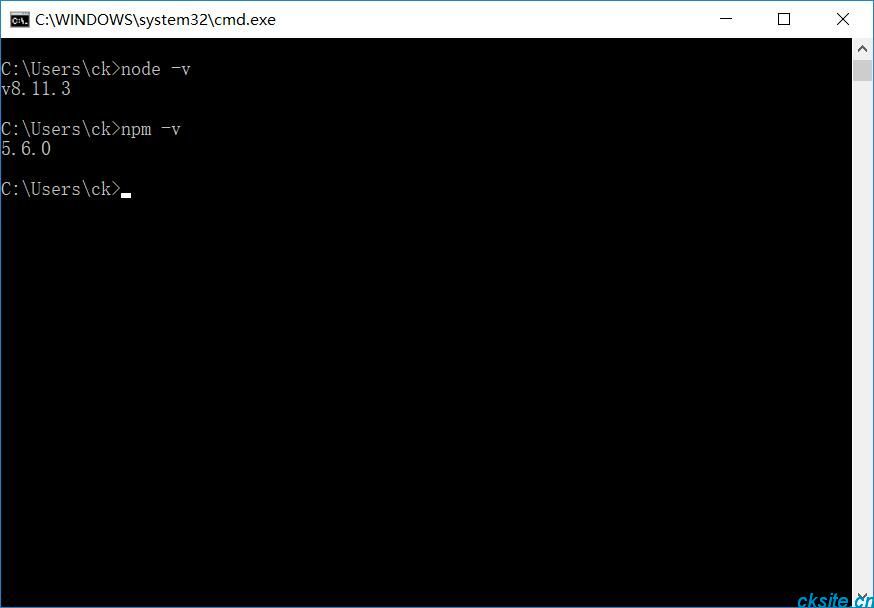
安装完成之后,在cmd 命令行,执行 命令:
node -v npm -v
如果结果如下图所示,出现版本号则说明 Node.js 环境配置成功,可以进行下一步了,如果不正确,则需要回头检查自己的安装过程。

2、搭建 Git 环境:
为什么要搭建 Git 环境? - 因为需要把本地的网页和文章等提交到 GitHub 上。
Git 是一款免费、开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。
Git官网:https://git-scm.com/
安装教程:如何在windows下安装Git
Git入门教程:Pro Git(中文版)
在git 官网 https://git-scm.com/ 下载 git安装包,安装完成后,在桌面----右键,打开 Git Bush Here,输入 git --version
ck@LAPTOP-HBHSMOI7 MINGW64 ~/Desktop $ git --version git version 2.14.1.windows.1
出现版本号则说明 Git 环境配置成功,第二步完成!!!
3、GitHub 注册和配置:
GitHub 是一个代码托管平台,因为只支持 Git 作为唯一的版本库格式进行托管,故名 GitHub。
Github官网:https://github.com/
没有 Github 账号的,需要先注册一个账号,注册号账号之后,就需要配置一下了。
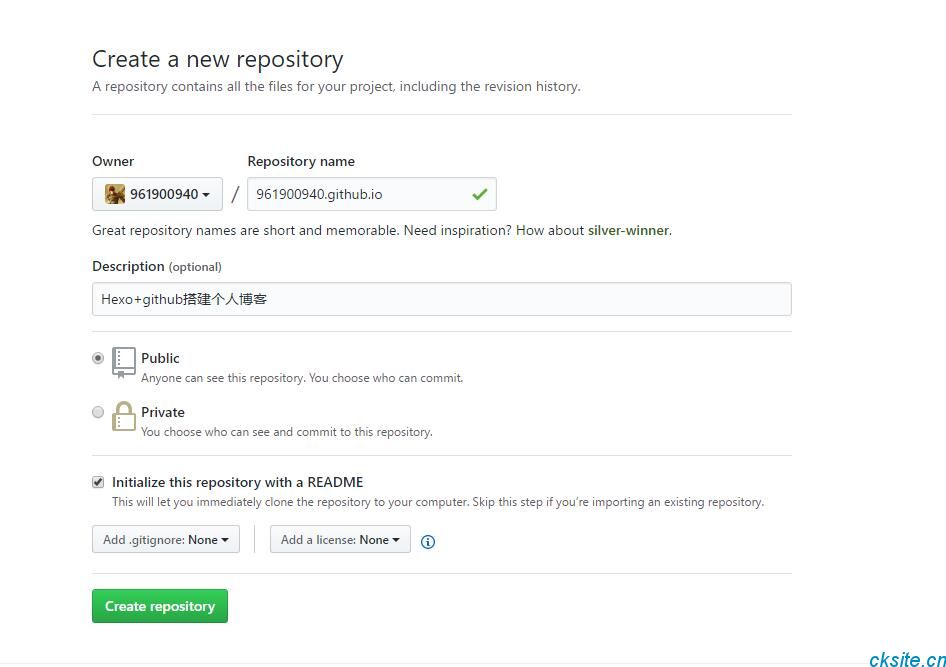
划重点:
创建仓库:Repository name 使用自己的用户名,仓库名规则:
注意:yourname ,必须是你的用户名,即 yourname/yourname.github.io


访问 yourname.github.io,如果可以正常访问,那么 Github 的配置已经结束了。
到此搭建 Hexo 博客的相关环境配置已经完成,下面开始讲解 Hexo 的相关操作
4、安装配置 Hexo
Hexo 是一个快速、简洁且高效的博客框架,使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
Hexo 的官方文档:https://hexo.io/zh-cn/
回到桌面点击右键,选择Bit Bash Here,如图:

使用 npm 安装 Hexo:在命令行中输入 : npm install hexo-cli -g
ck@LAPTOP-HBHSMOI7 MINGW64 /d $ cd software/wamp64/www/ ck@LAPTOP-HBHSMOI7 MINGW64 /d/software/wamp64/www $ npm install hexo-cli -g
然后你将会看到下图,可能你会看到一个WARN,但是不用担心,这不会影响你的正常使用。
查看Hexo的版本 : 执行命令 hexo version
ck@LAPTOP-HBHSMOI7 MINGW64 /d/software/wamp64/www $ hexo version hexo-cli: 1.1.0 os: Windows_NT 10.0.16299 win32 x64 http_parser: 2.8.0 node: 8.11.3 v8: 6.2.414.54 uv: 1.19.1 zlib: 1.2.11 ares: 1.10.1-DEV modules: 57 nghttp2: 1.32.0 napi: 3 openssl: 1.0.2o icu: 60.1 unicode: 10.0 cldr: 32.0 tz: 2017c
安装 Hexo 完成后,请执行下列命令 : hexo init 961900940.github.io 来初始化 Hexo,用户名改成你的,Hexo 将会在指定文件夹中新建所需要的文件。
ck@LAPTOP-HBHSMOI7 MINGW64 /d/software/wamp64/www $ hexo init 961900940.github.io
初始化博客以后,我们可以看到博客文件夹里的文件是这样的:
├── .deploy #需要部署的文件 ├── node_modules #Hexo插件 ├── public #生成的静态网页文件 ├── scaffolds #模板 ├── source #博客正文和其他源文件,404、favicon、CNAME 都应该放在这里 | ├── _drafts #草稿 | └── _posts #文章 ├── themes #主题 ├── _config.yml #全局配置文件 └── package.json
进入961900940.github.io 文件夹,安装依赖包
ck@LAPTOP-HBHSMOI7 MINGW64 /d/software/wamp64/www $ cd 961900940.github.io/ ck@LAPTOP-HBHSMOI7 MINGW64 /d/software/wamp64/www/961900940.github.io $ npm install
运行本地 Hexo 服务:执行命令(在 961900940.github.io 文件夹): hexo server
ck@LAPTOP-HBHSMOI7 MINGW64 /d/software/wamp64/www/961900940.github.io $ hexo server
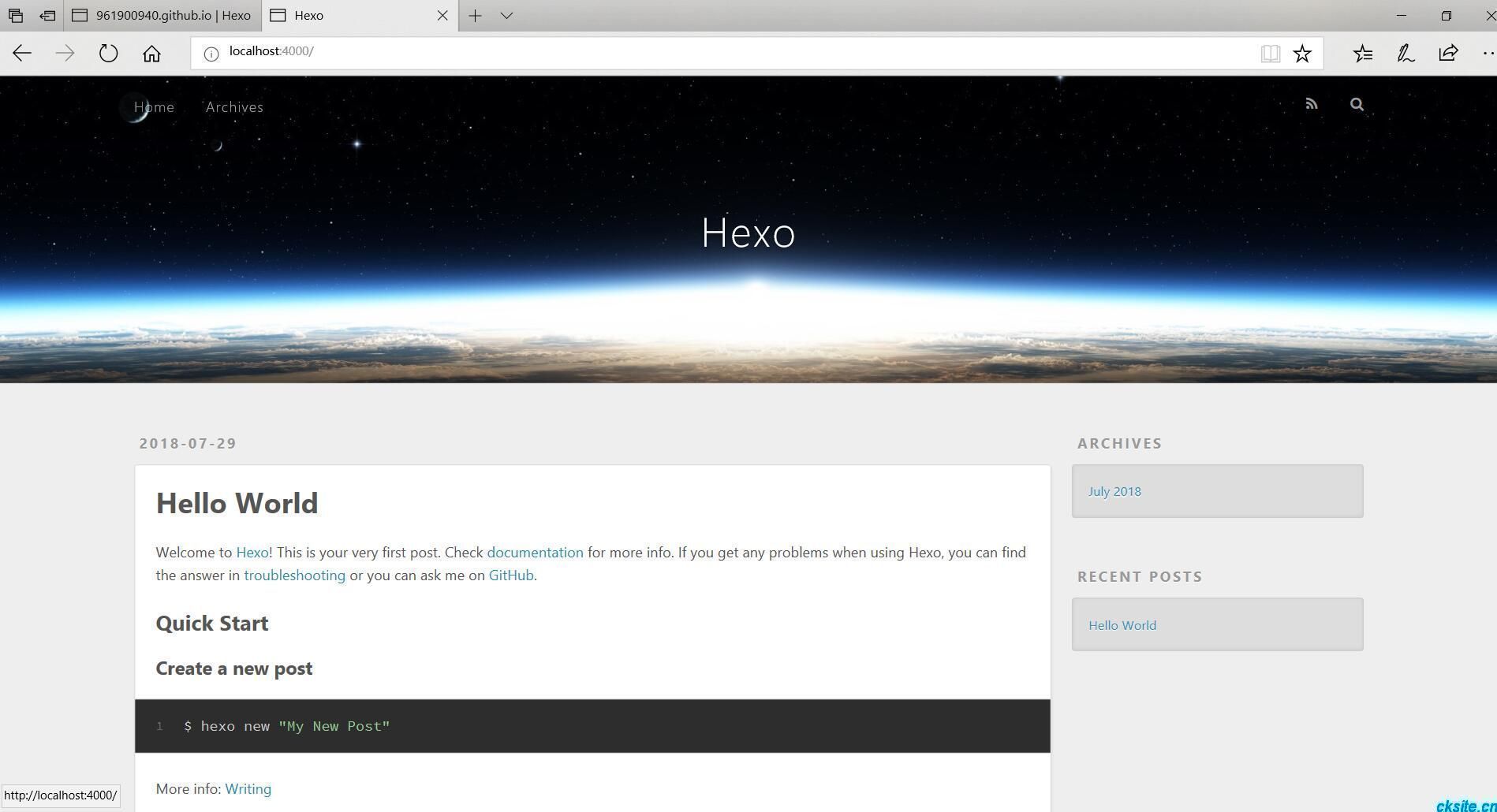
您的网站会在 http://localhost:4000 下启动。如果 http://localhost:4000 能够正常访问,则说明 Hexo 本地博客已经搭建起来了,只是本地哦,别人看不到的。下面,我们要部署到Github。

问题:
执行hexo server提示找不到该指令
解决办法:
在Hexo 3.0 后server被单独出来了,需要安装server,安装的命令如下:npm install hexo -server --save
ck@LAPTOP-HBHSMOI7 MINGW64 /d/software/wamp64/www/961900940.github.io $ npm install hexo -server --save
安装此server后再试,问题解决
5、关联 Hexo 与 GitHub Pages
配置 SSH keys:
我们如何让本地git项目与远程的github建立联系呢?用 SSH keys 生成SSH keys。
检查 SSH keys的设置:
首先我们需要检查你电脑上现有的 ssh key: 执行命令: cd ~/.ssh
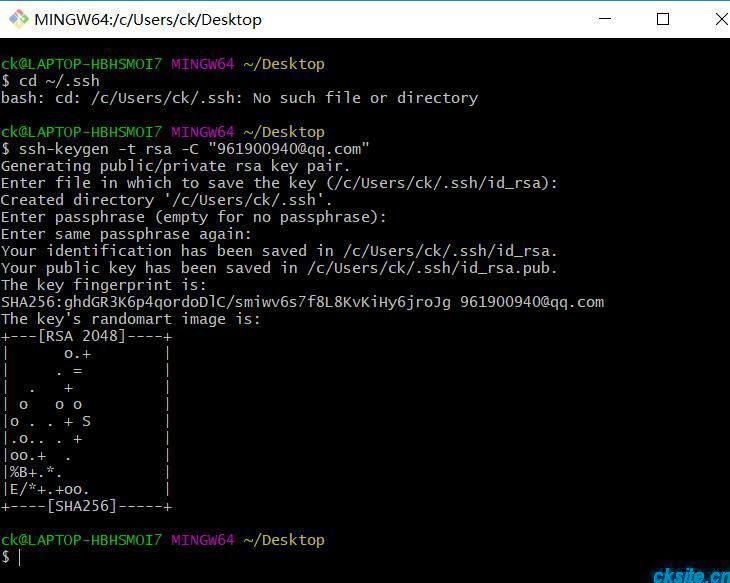
ck@LAPTOP-HBHSMOI7 MINGW64 ~/Desktop $ cd ~/.ssh bash: cd: /c/Users/ck/.ssh: No such file or directory
如果提示:No such file or directory 说明你是第一次使用 git。
生成新的 SSH Key: 执行命令 :ssh-keygen -t rsa -C "邮件地址@youremail.com"
ck@LAPTOP-HBHSMOI7 MINGW64 ~/Desktop $ ssh-keygen -t rsa -C "961900940@qq.com" Generating public/private rsa key pair.
在回车中会提示你输入一个密码,这个密码会在你提交项目时使用,如果为空的话提交项目时则不用输入。这个设置是防止别人往你的项目里提交内容。我们按回车不设置密码。
输入eval "$(ssh-agent -s)",添加密钥到ssh-agent
ck@LAPTOP-HBHSMOI7 MINGW64 ~/Desktop $ eval "$(ssh-agent -s)" Agent pid 18524
再输入ssh-add ~/.ssh/id_rsa,添加生成的SSH key到ssh-agent
ck@LAPTOP-HBHSMOI7 MINGW64 ~/Desktop $ ssh-add ~/.ssh/id_rsa Identity added: /c/Users/ck/.ssh/id_rsa (/c/Users/ck/.ssh/id_rsa)
最后看到这样的界面,就成功设置ssh key了:

添加 SSH Key 到 GitHub:
在本机设置 SSH Key 之后,需要添加到 GitHub上,以完成 SSH 链接的设置。
①、打开本地 id_rsa.pub 文件 ( 参考地址 C:\Users\ck\.ssh\id_rsa.pub )。此文件里面内容为刚才生成的密钥。如果看不到这个文件,你需要设置显示隐藏文件。准确的复制这个文件的内容,才能保证设置的成功。
②、登陆 GitHub 系统。点击右上角的 Account Settings--->SSH and GPG keys ---> New SSH key
③、把你本地生成的密钥复制到里面( key 文本框中), 点击 add key 就ok了。
测试:
可以输入下面的命令,看看设置是否成功,git@GitHub.com 的部分不要修改:
ck@LAPTOP-HBHSMOI7 MINGW64 ~/Desktop $ ssh -T git@GitHub.com
如果是下面的反馈:
The authenticity of host 'github.com (13.250.177.223)' can't be established. RSA key fingerprint is SHA256:nThbg6kXUpJWGl7E1IGOCspRomTxdCARLviKw6E5SY8. Are you sure you want to continue connecting (yes/no)?
不要紧张,输入 yes 就好,然后会看到:
Hi 961900940! You've successfully authenticated, but GitHub does not provide shell access.
设置用户信息:
现在你已经可以通过 SSH 链接到 GitHub 了,还有一些个人信息需要完善的。
Git 会根据用户的名字和邮箱来记录提交。GitHub 也是用这些信息来做权限的处理,输入下面的代码进行个人信息的设置,把名称和邮箱替换成你自己的,名字必须是你的真名,而不是GitHub的昵称。
ck@LAPTOP-HBHSMOI7 MINGW64 ~/Desktop $ git config --global user.name "ck" ck@LAPTOP-HBHSMOI7 MINGW64 ~/Desktop $ git config --global user.email "961900940@qq.com"
可以使用git config --list查看已经配置好的信息,有core、user、diff等
ck@LAPTOP-HBHSMOI7 MINGW64 ~/Desktop $ git config --list core.symlinks=false core.autocrlf=true core.fscache=true color.diff=auto color.status=auto color.branch=auto color.interactive=true help.format=html rebase.autosquash=true http.sslcainfo=D:/software/Git/mingw64/ssl/certs/ca-bundle.crt http.sslbackend=openssl diff.astextplain.textconv=astextplain filter.lfs.clean=git-lfs clean -- %f filter.lfs.smudge=git-lfs smudge -- %f filter.lfs.required=true filter.lfs.process=git-lfs filter-process credential.helper=manager user.name=ck user.email=961900940@qq.com
SSH Key 配置成功!!!
若有问题,请重新设置。常见错误请参考:
配置博客:
基于上一步,我们对博客修改相应的配置,我们用到_config.yml文件,下面是该文件的默认参数信息:
1. 修改网站相关信息
title: 冷暖自知一抹茶ck subtitle: 冷暖自知一抹茶ck description: 冷暖自知一抹茶ck Hexo + GitHub Page搭建博客的教程 keywords: 冷暖自知一抹茶 Hexo GitHub Page 博客 author: ck language: zh-CN timezone: Asia/Shanghai
language和timezone都是有输入规范的,详细可参考 语言规范和时区规范。
查看更多配置:全局配置 _config.yml
# Hexo Configuration ## Docs: http://hexo.io/docs/configuration.html ## Source: https://github.com/hexojs/hexo/ # Site #站点信息 title: #标题 subtitle: #副标题 description: #站点描述,给搜索引擎看的 author: #作者 email: #电子邮箱 language: zh-CN #语言 # URL #链接格式 url: #网址 root: / #根目录 permalink: :year/:month/:day/:title/ #文章的链接格式 tag_dir: tags #标签目录 archive_dir: archives #存档目录 category_dir: categories #分类目录 code_dir: downloads/code permalink_defaults: # Directory #目录 source_dir: source #源文件目录 public_dir: public #生成的网页文件目录 # Writing #写作 new_post_name: :title.md #新文章标题 default_layout: post #默认的模板,包括 post、page、photo、draft(文章、页面、照片、草稿) titlecase: false #标题转换成大写 external_link: true #在新选项卡中打开连接 filename_case: 0 render_drafts: false post_asset_folder: false relative_link: false highlight: #语法高亮 enable: true #是否启用 line_number: true #显示行号 tab_replace: # Category & Tag #分类和标签 default_category: uncategorized #默认分类 category_map: tag_map: # Archives 2: 开启分页 1: 禁用分页 0: 全部禁用 archive: 2 category: 2 tag: 2 # Server #本地服务器 port: 4000 #端口号 server_ip: localhost #IP 地址 logger: false logger_format: dev # Date / Time format #日期时间格式 date_format: YYYY-MM-DD #参考http://momentjs.com/docs/#/displaying/format/ time_format: H:mm:ss # Pagination #分页 per_page: 10 #每页文章数,设置成 0 禁用分页 pagination_dir: page # Disqus #Disqus评论,替换为多说 disqus_shortname: # Extensions #拓展插件 theme: landscape-plus #主题 exclude_generator: plugins: #插件,例如生成 RSS 和站点地图的 - hexo-generator-feed - hexo-generator-sitemap # Deployment #部署,将 lmintlcx 改成用户名 deploy: type: git repo: 刚刚github创库地址.git branch: master
注意:
配置文件的冒号“:”后面有一个空格
repo: 刚刚github创库地址.git
2. 配置统一资源定位符(个人域名)
url: https://961900940.github.io/
对于root(根目录)、permalink(永久链接)、permalink_defaults(默认永久链接)等其他信息保持默认。
3. 配置部署
deploy: type: git repo: https://github.com/961900940/961900940.github.io.git branch: master
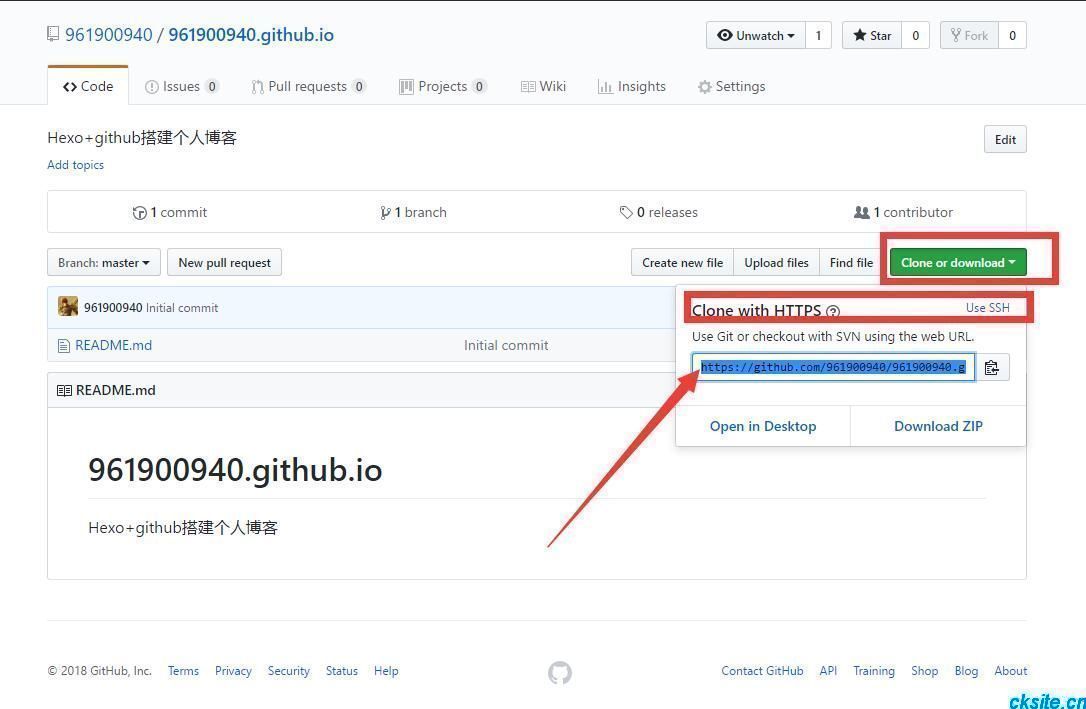
其中repo项是之前Github上创建好的仓库的地址,可以通过如下图所示的方式得到:

branch是项目的分支,我们默认用主分支master。
发表一篇文章:
在终端输入:
ck@LAPTOP-HBHSMOI7 MINGW64 ~/Desktop $ cd D: ck@LAPTOP-HBHSMOI7 MINGW64 /d $ cd software/wamp64/www/ ck@LAPTOP-HBHSMOI7 MINGW64 /d/software/wamp64/www $ cd 961900940.github.io ck@LAPTOP-HBHSMOI7 MINGW64 /d/software/wamp64/www/961900940.github.io $ hexo new "新的文章" INFO Created: D:\software\wamp64\www\961900940.github.io\source\_posts\新的文章.md ck@LAPTOP-HBHSMOI7 MINGW64 /d/software/wamp64/www/961900940.github.io
我们可以在本地博客文件夹source->_post文件夹下看到我们新建的markdown文件。
ck@LAPTOP-HBHSMOI7 MINGW64 /d/software/wamp64/www/961900940.github.io

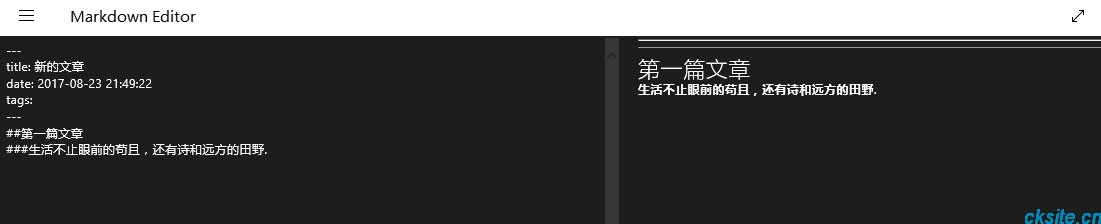
用Markdown编辑器打开文件,我们可以看到这样的内容:
--- title: 新的文章 date: 2017-08-23 21:49:22 tags: ---
我们编辑下:
--- title: 新的文章 date: 2017-08-23 21:49:22 tags: --- ##第一篇文章 ###生活不止眼前的苟且,还有诗和远方的田野.

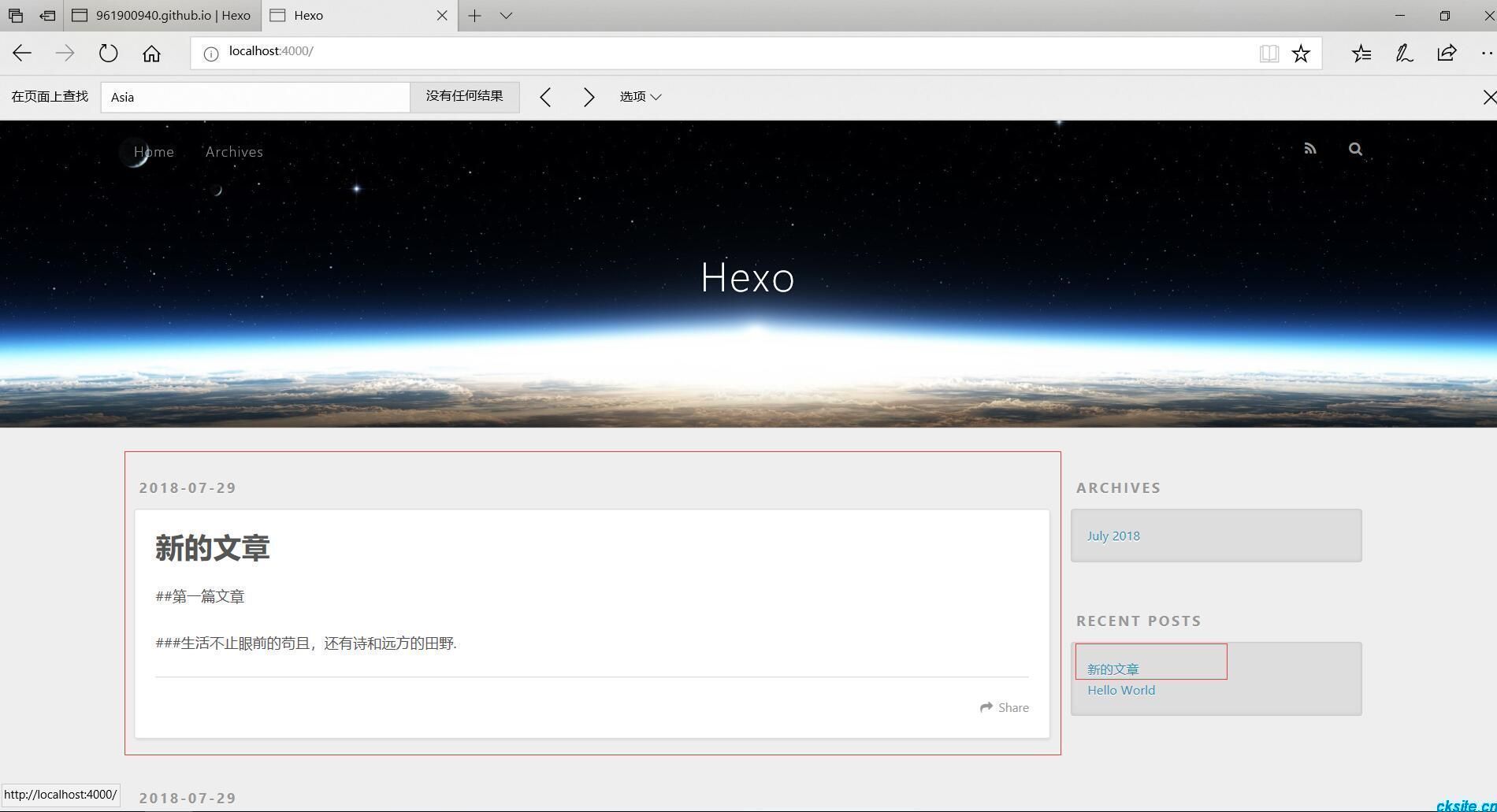
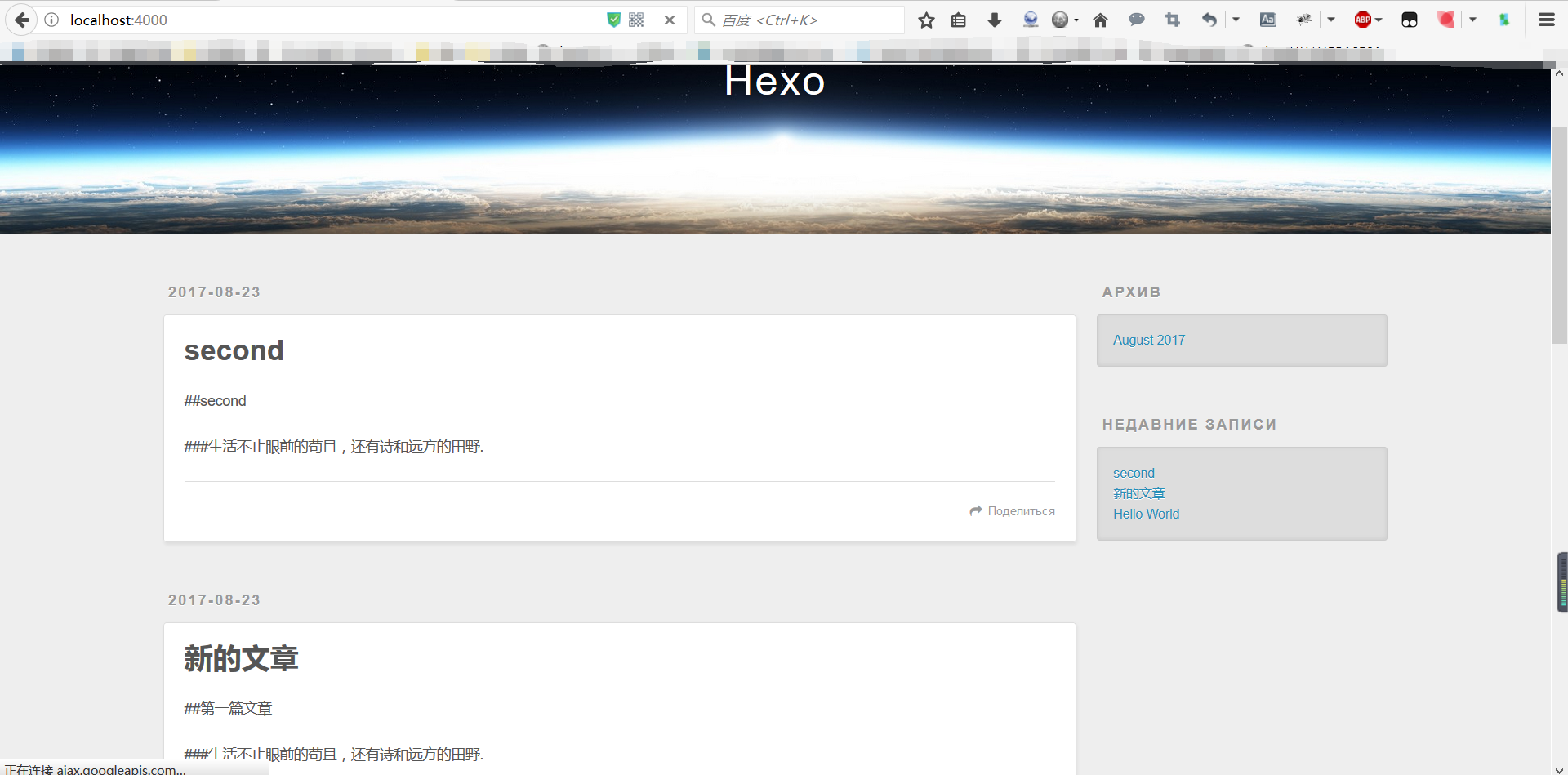
打开浏览器,输入:http://localhost:4000/
我们可以在浏览器端看到我们搭建好的博客和发布的文章:

当然,我们也可以手动添加Markdown文件在source->_deploy文件夹下:
其效果同样可以媲美hexo new <article>:

但是毕竟我们目前发布的只有本机看得到,怎么让其他人看到我们写的博客呢?这时候我们来看看博客的部署。
hexo部署:
我们只要在终端执行这样的命令即可:
ck@LAPTOP-HBHSMOI7 MINGW64 /d/software/wamp64/www/961900940.github.io $ hexo generate //生成静态页面 ck@LAPTOP-HBHSMOI7 MINGW64 /d/software/wamp64/www/961900940.github.io $ hexo deploy //同步hexo静态文件
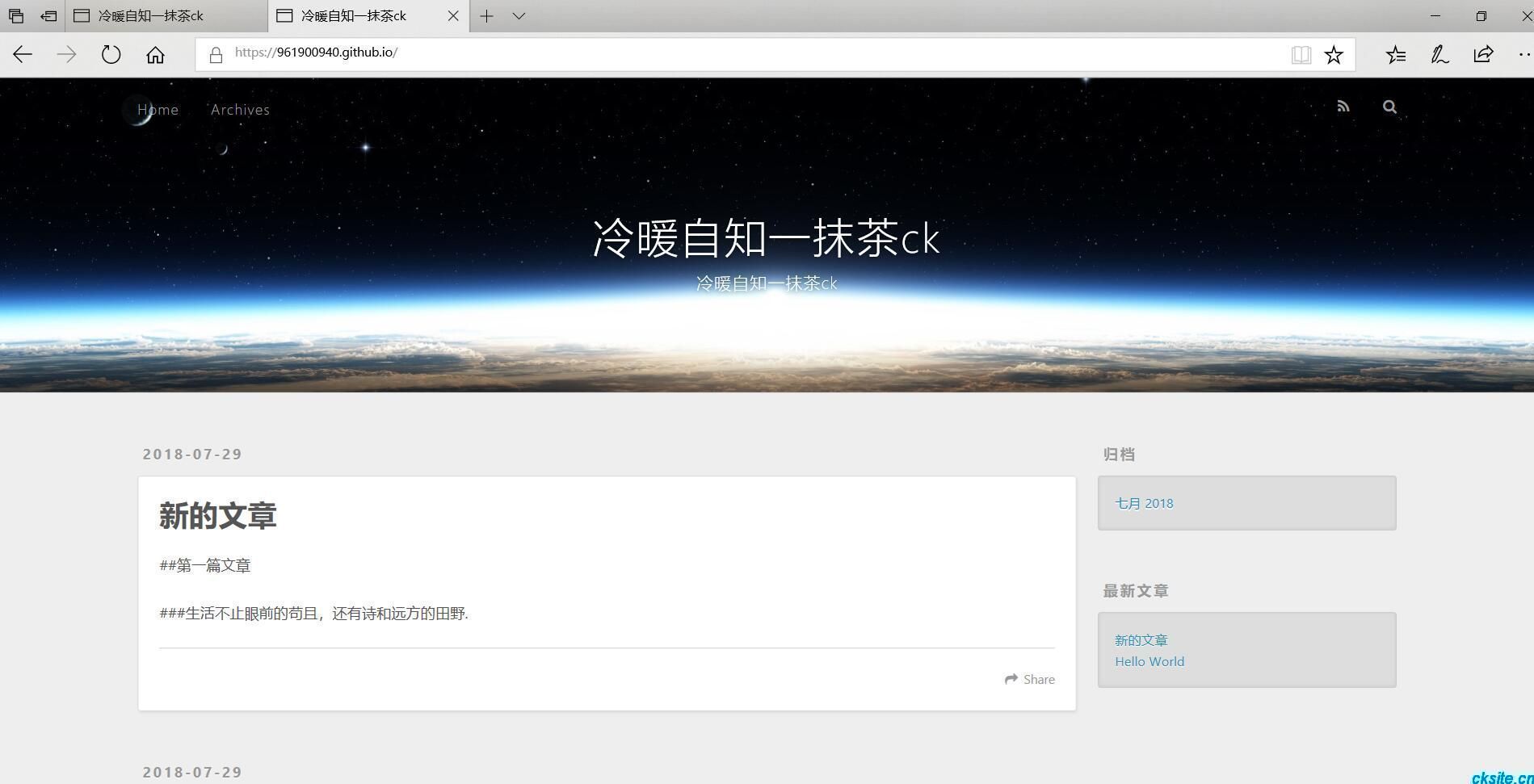
这时候我们的博客已经部署到网上了,我们可以在浏览器地址输入栏输入我们的网址即可,如我的博客是:https://961900940.github.io/ 。 即可看到了 Hexo 与 GitHub Pages 已经成功关联了,哇哇哇哇哇哇,开心死你了,不要忘了回来给我点赞哟 ~
注意:
密钥生成文件的位置为:
windows: C:/Users/用户名/.ssh/ mac: ~/.ssh/
.ssh文件为隐藏文件,需要先设置隐藏文件可见才可以看到
注意1:若提示 Deployer not found: git 失败,则需要提前安装一个扩展: npm install hexo-deployer-git --save 注意2:npm install时,出现npm error: RPC failed错误 将npm镜像修改为淘宝镜像,详细修改方式详见:http://blog.csdn.net/zhy421202048/article/details/53490247 注意3:如果在执行 hexo d 后,出现 error deployer not found:github 的错误(如下),则是因为没有设置好 public key 所致,重新 详细设置即可。 Permission denied (publickey). fatal: Could not read from remote repository. Please make sure you have the correct access rights and the repository exists. 注意4:怎么避免 .md 文件被解析? Hexo原理就是hexo在执行hexo generate时会在本地先把博客生成的一套静态站点放到public文件夹中,在执行hexo deploy时将其复制到 .deploy文件夹中。Github的版本库通常建议同时附上README.md说明文件,但是hexo默认情况下会把所有md文件解析成html文件,所以即 使你在线生成了 README. md,它也会在你下一次部署时被删去。怎么解决呢?
在执行hexo deploy前把在本地写好的README.md文件复制到.deploy文件夹中,再去执行hexo deploy。
6、GitHub Pages 地址解析到个人域名
将独立域名与GitHub Pages的空间绑定
在阿里云上买了一个域名,并将博客绑定自己的域名。(进行该绑定过程,其实就是一个重定向的过程。)
在 GitHub 仓库的根目录下建立一个 CNAME 的文本文件(注意:没有扩展名),文件里面只能输入一个你的域名,不能加http://
www.lovebxm.com
注意:CNAME 一定是在你 Github 项目的 master 根目录下
进入阿里云域名解析地址,添加解析:
1、记录类型选择CNAME
2、主机记录填www
3、解析线路选择默认
4、记录值填yourname.github.io
5、TTL值为10分钟
6、再添加一个解析,记录类型A
7、主机记录填@
8、解析线路选择默认
9、记录值填你GitHub 的ip地址(在cmd中ping:)

点击保存,等 1 分钟,访问下你自己的域名,一切就ok了。
其中A的两条记录指向的ip地址是github Pages的提供的ip
如何知道你的github上项目的IP,如下:

注意:CNAME文件在下次 hexo deploy的时候就消失了,需要重新创建,这样就很繁琐
方法一:每次 hexo d 之后,就去 GitHub 仓库根目录新建 CNAME文件
方法二:在 hexo g 之后, hexo d 之前,把CNAME文件复制到 “public" 目录下面,里面写入你要绑定的域名。
方法三(推荐):将需要上传至github的内容放在source文件夹,例如CNAME、favicon.ico、images等,这样在 hexo d 之后就不会被删除了。
方法四:通过安装插件实现永久保留
npm install hexo-generator-cname --save
之后在_config.yml中添加一条
plugins:
需要注意的是:如果是在github上建立的CNAME文件,需要先clone到本地,然后安装插件,在deploy上去即可。CNAME只允许一个域名地址。
注意1:每次生成的 CNAME 都是 yoursite.com 怎么解决?
修改 _config.yml
url: http://www.xxxx.com
7、Hexo 的常用操作
hexo help #查看帮助 hexo init #初始化一个目录 hexo new "postName" #新建文章 hexo new page "pageName" #新建页面 hexo generate #生成网页,可以在 public 目录查看整个网站的文件 hexo server #本地预览,'Ctrl+C'关闭 hexo deploy #部署.deploy目录 hexo clean #清除缓存,**强烈建议每次执行命令前先清理缓存,每次部署前先删除 .deploy 文件夹**
简写:
hexo n == hexo new hexo g == hexo generate hexo s == hexo server hexo d == hexo deploy
编辑文章
新建文章
hexo new "标题"
在 _posts 目录下会生成文件标题.md
title: Hello World date: 2015-07-30 07:56:29 #发表日期,一般不改动 categories: hexo #文章文类 tags: [hexo,github] #文章标签,多于一项时用这种格式 --- 正文,使用Markdown语法书写
编辑完后保存,hexo server 预览。
更改主题
官方主题库:https://hexo.io/themes/
Hexo主题非常,推荐使用 Next 为主题,请阅读 Next 的官方文档( http://theme-next.iissnan.com/ ),5 分钟快速安装。
再提示一点,大家可以hexo主题修改一步就hexo s看下变化,初次接触对参数不清楚。只有hexo s后在可以在本地浏览到效果,Ctrl+C 停止服务器。
添加插件
添加 sitemap 和 feed 插件,切换到你本地的 hexo 目 CIA ,在命令行窗口,输入以下命令:
npm install hexo-generator-feed -save
修改 _config.yml,增加以下内容
# Extensions
再执行以下命令,部署服务端
hexo d -g
配完之后,就可以访问 https://961900940.github.io/atom.xml 和 https://961900940.github.io/sitemap.xml ,发现这两个文件已经成功生成了。
添加 404 页面
GitHub Pages 自定义404页面非常容易,直接在根目录下创建自己的404.html就可以。但是自定义404页面仅对绑定顶级域名的项目才起作用,GitHub默认分配的二级域名是不起作用的,使用hexo server在本机调试也是不起作用的。

中文乱码
在 md 文件中写中文内容,发布出来后为乱码,原因是 md 的编码不对,将 md 文件另存为UTF-8编码的文件即可解决问题。
结束语
建站的系统有很多,如:
- Hexo + GitHub Pages
- Jekyll + GitHub Pages
- WordPress + 服务器 + 域名
- DeDeCMS + 服务器 + 域名
- …
使用 Hexo + GitHub Pages 建站,有优点也有缺点:
- GitHub Pages 不支持数据库管理,所以你只能做静态页面的博客,不能像其他博客(如 WordPress)那样通过数据库管理自己的博客内容。
- 但是,GitHub Pages 无需购置服务器,免服务器费的同时还能做负载均衡,github pages有300M免费空间。
- 个人博客真的有必要用数据库吗?答案是否定的。博客静态化,评论记录使用第三方的网易云跟帖就可以了。静态的博客更有利于搜索引擎蜘蛛爬取,轻量化的感觉真的很好。 - 通过 Hexo 你可以轻松地使用 Markdown 编写文章,非常符合我的口味。Markdown 真的是专门针对程序员开发的语言啊,现在感觉没有 Markdown什么都不想写。什么富文本编辑器,什么word,太麻烦了!而且样式都好丑!效率太低!
附:
Hexo 快速、简洁且高效的博客框架 :https://hexo.io/zh-cn/
手把手教你用Hexo+Github 搭建属于自己的博客:https://blog.csdn.net/gdutxiaoxu/article/details/53576018
使用Github Pages建独立博客:http://beiyuu.com/github-pages
hexo你的博客:http://ibruce.info/2013/11/22/hexo-your-blog/
本文为崔凯原创文章,转载无需和我联系,但请注明来自冷暖自知一抹茶ckhttp://www.cksite.cn

- 最新评论
- 总共0条评论

