Yii2.0.13 视图的使用
视图的创建:
视图文件需要建立在views文件夹中,并包含在与控制器同名的文件夹名字中:view/控制器名/视图名
控制器中加载视图文件:
$this->renderPartial(“视图文件名”); 不会加载布局文件;
$this->render(“视图文件名”); 会加载默认的布局文件;
<?php
namespace frontend\controllers;
use yii\web\Controller;
class CkController extends Controller
{
public function actionIndex()
{
return $this->renderPartial('index');
}
}视图传递数据:
控制器中传递数据:

视图中接收数据:
在advanced/frontend/views/ck/ 创建ck控制器同名的文件夹,在ck文件夹下面创建index.php视图文件
<h1><?= $view_name_str; ?></h1> <h1><?= $view_test_arr[0]; ?></h1>
视图传递数据安全性:
<?php //必须导入命名空间 ?> <h1><?php echo ($view_name_str);?></h1> <h1><?php echo $view_name_str; ?></h1>
布局文件:
布局文件创建在: views/layouts/文件夹下
选择布局的方式
方案1:控制器内成员变量
public $layout = false; //不使用布局 public $layout = "main"; //设置使用的布局文件
方案2:控制器成员方法内
$this->layout = false; //不使用布局 $this->layout = "main"; //设置使用的布局文件
方案3:视图中选择布局
$this->context->layout = false; //不使用布局 $this->context->layout = 'main'; //设置使用的布局文件
控制器写法:
<?php
namespace frontend\controllers;
use yii\web\Controller;
class CkController extends Controller
{
public $layout = false; //不使用布局
public function actionIndex()
{
return $this->render('index');
}
}布局文件载入:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h1>hello common</h1> </body> </html>
视图中显示视图:
Ckcontroller控制器代码:
namespace frontend\controllers;
use yii\web\Controller;
class CkController extends Controller
{
//不使用布局
public function actionIndex()
{
return $this->render('index');
}
}在index视图中载入about视图,并向about视图传参:
index视图位置: advanced/frontend/views/ck/index.php <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h1>hello index</h1> </body> </html>
在about视图中接收参数:
about视图位置: advanced/frontend/views/ck/about.php <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h1>hello about</h1> <h1></h1> </body> </html>
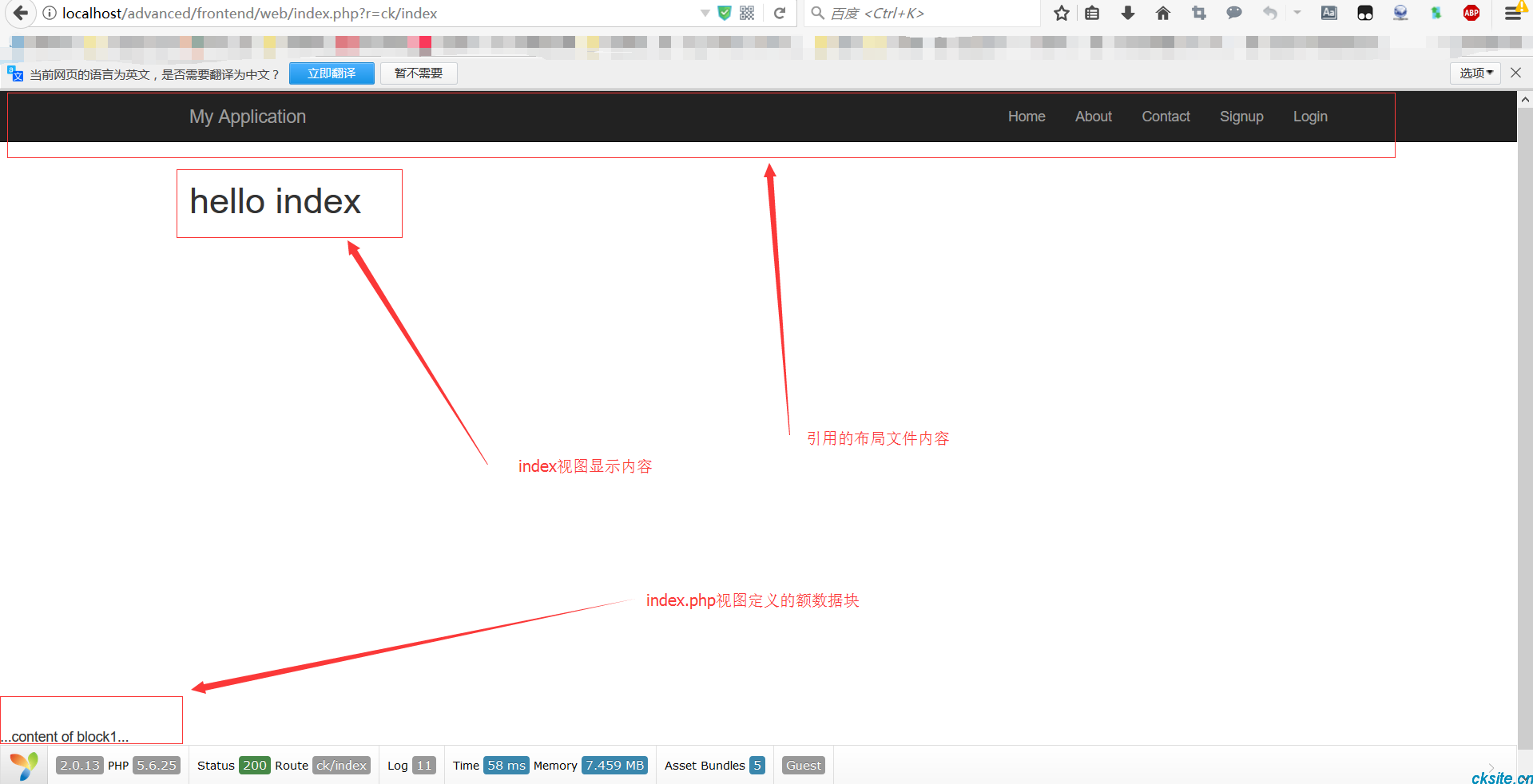
视图之数据块:
视图中,定义数据块:
index视图位置: advanced/frontend/views/ck/index.php
<h1>hello index</h1>
<?php $this->beginBlock('block1'); ?>
...content of block1...
<?php $this->endBlock(); ?>布局文件中根据是否有数据块,显示数据块内容:
在布局文件main.php(advanced/frontend/views/layouts/index.php)中添加如下代码: <?php if (isset($this->blocks['block1'])): ?> <?= $this->blocks['block1'] ?> <?php else: ?> ... default content for block1 ... <?php endif; ?>

本文为崔凯原创文章,转载无需和我联系,但请注明来自冷暖自知一抹茶ckhttp://www.cksite.cn
- 上一篇: Yii2.0.13 Session 和 Cookie处理
- 下一篇: Yii2.0.13 控制器的创建

请先登录后发表评论
- 最新评论
- 总共0条评论

