Yii2.0.13 Url优化、静态资源配置
Url优化:
以首页链接为例:http://localhost/apitpl/frontend/web/index.php?r=site%2Findex
a.开启apache-rewrite,打开/frontend/config/main.php中的components下面添加以下代码
'urlManager' => [ 'enablePrettyUrl' => true, 'showScriptName' => false, 'rules'=>[ ], ],
b.在/frontend/web下面添加.htaccess文件,新建 .htaccess 文件,内容如下:
RewriteEngine on
# 如果是一个目录或者文件,就访问目录或文件
RewriteCond %{REQUEST_FILENAME} !-d
# 如果文件存在,就直接访问文件,不进行下面的RewriteRule
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule . index.phpc.如需在尾部跟上.html(伪静态)只需要在urlManager中添加
'urlManager' => [ 'enablePrettyUrl' => true, 'showScriptName' => false, 'suffix'=>'.html', 'rules'=>[ ], ],
如此,首页链接就变成: http://localhost/apitpl/frontend/web/site/index.html

注:后台Url优化过程同上,如果在/common/config/main.php中配置,前后台就不必单独配置,根据需求各自选择。
静态资源配置:
以搭建frontend的静态资源为例,backend同样配置即可。
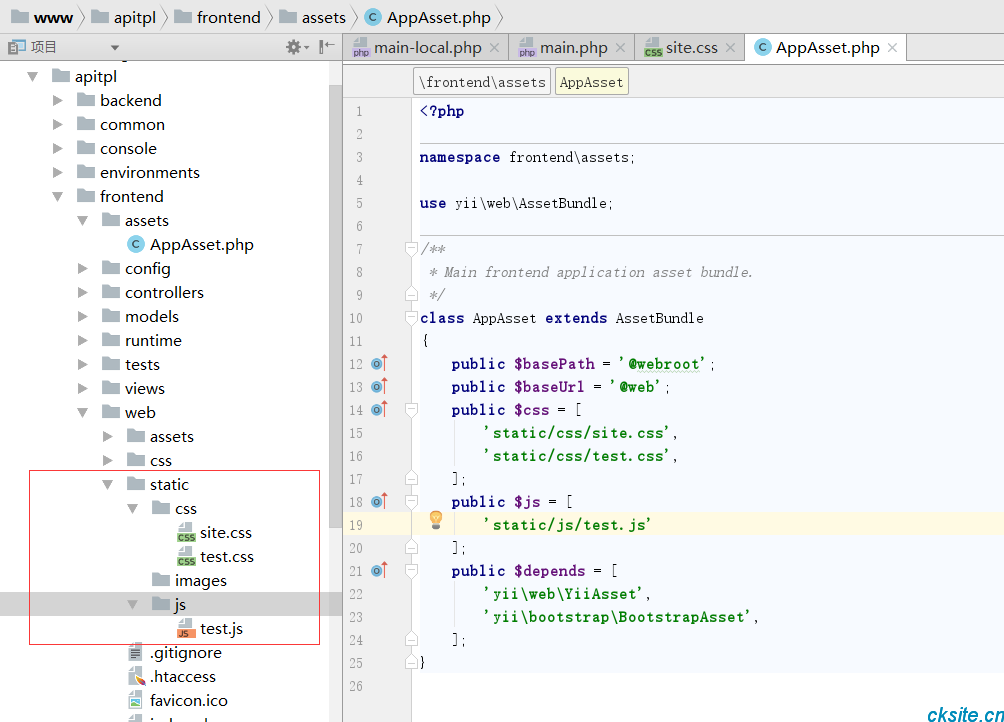
a.首先在/frontend/web中创建statics文件夹作为frontend的前端资源文件
b.在statics目录下创建3个文件夹,css、js、images,存放css文件,js文件,和图片。
c.如果是高级版(yii2.0.6-advanced)在/frontend/web下会有一个css文件夹,将文件夹中的所有css文件放入我们之前创建好的/statics/css文件中。
d.打开/frontend/assets/AppAsset.php
修改其中css/site.css更改为statics/css/site.css(js依此类推),为了举例说明我们分别再加一个test.js文件和test.css

如此即可删除原先的frontend/web/css文件,这个已经没用了
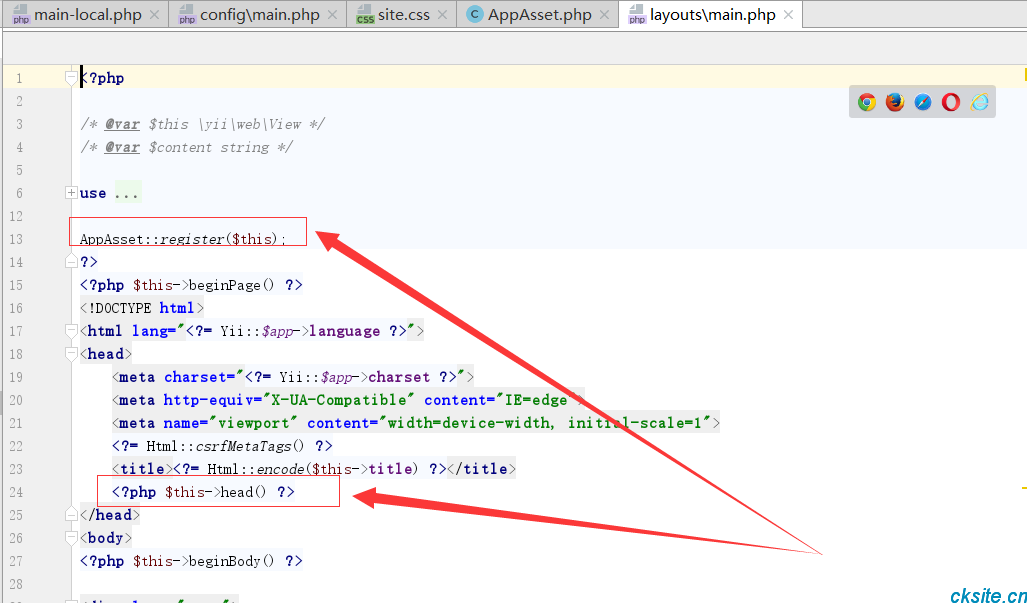
e.然后看下如何将AppAsset中注册的css在views层加载,打开/frontend/views/layouts/main.php

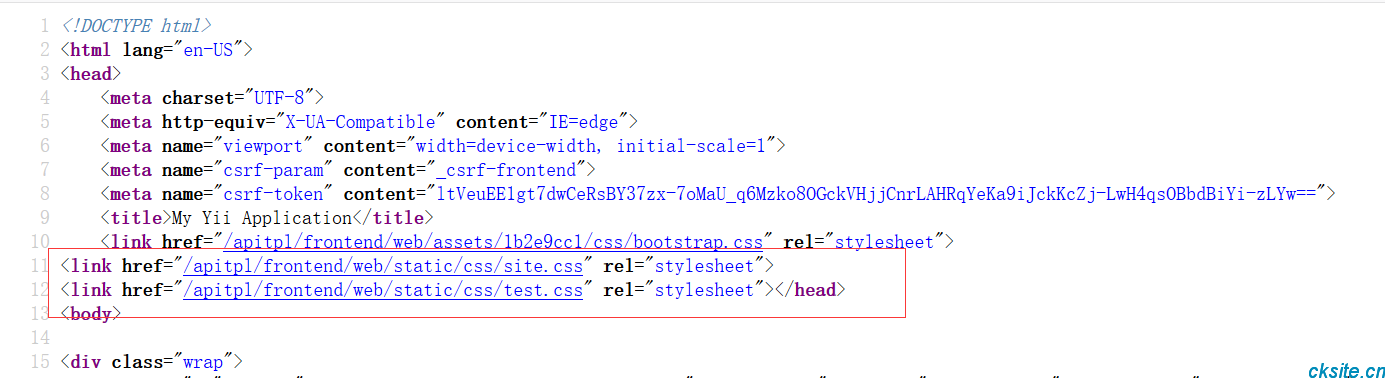
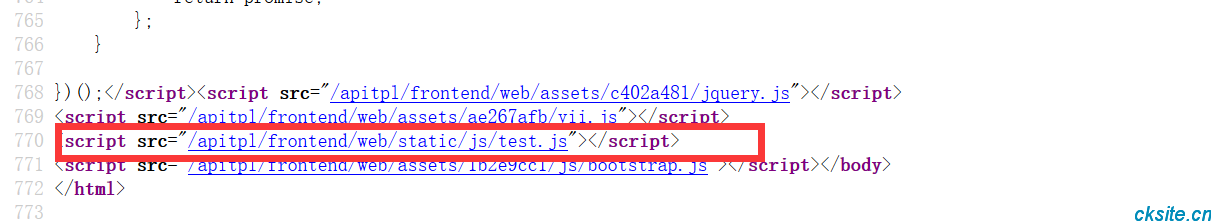
如图所示即为静态资源注册,渲染到页面上,访问首页http://localhost/apitpl/frontend/web/site/index.html ,然后查看源代码


本文为崔凯原创文章,转载无需和我联系,但请注明来自冷暖自知一抹茶ckhttp://www.cksite.cn
- 上一篇: Yii2.0.13-邮件发送如何配置
- 下一篇: Yii2 语言包配置

- 最新评论
- 总共0条评论

