php之Debugbar插件的使用
DebugBar是一个免费和开源的应用,能够集成至任何PHP项目中,并收集和展示分析数据。它有没有任何依赖,支持Ajax请求,包括常用开发库的通用数据采集器和收集器。
优点:使php中的信息在浏览器中显示调试条。完全的代替的var_dump()函数,更加方便我们调试信息。
1、首先,创建一个项目,编写composer.json文件,内容如下:
{
"require": {
"maximebf/debugbar": ">=1.0.0"
}
}2、使用composer下载代码仓库,使用composer install 安装该插件.
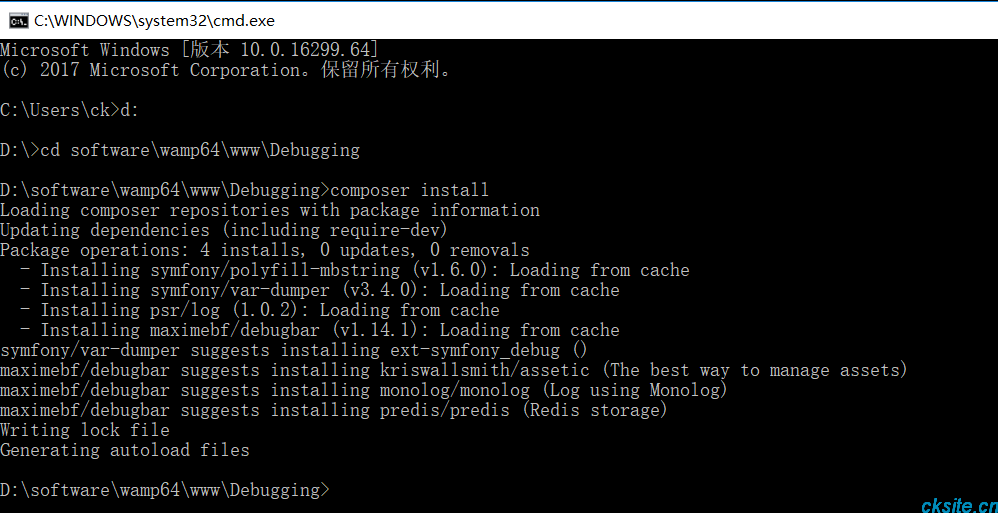
切换到项目目录:执行 composer install 命令

3、编写测试文件 index.php.
<?php
require './vendor/autoload.php';
use DebugBar\StandardDebugBar;
$debugbar = new StandardDebugBar();
$debugbarRenderer = $debugbar->getJavascriptRenderer();
$debugbar["messages"]->addMessage("hello world!");
?>
<html>
<head>
<?php echo $debugbarRenderer->renderHead() ?>
</head>
<body>
...
<?php echo $debugbarRenderer->render() ?>
</body>
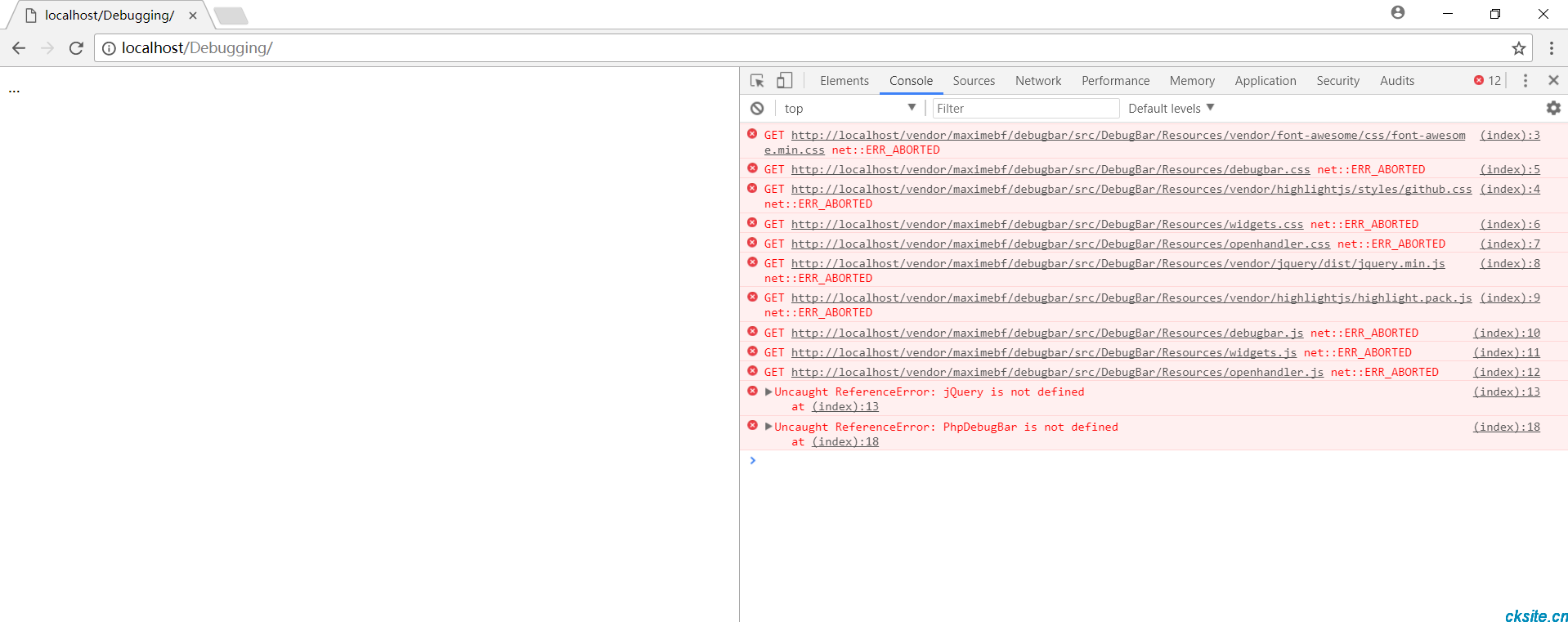
</html>浏览器访问:http://localhost/Debugging/
结果如图:
可以看到,静态资源加载有问题!
静态资源未加载问题处理:
在使用时,如果出现包的静态资源未加载,则需对源码进行修改,因为源码的静态资源路径在本地服务器中找不到,源码的根URL采用的是服务器下的相对路径 如:http://localhost/vendor/maximebf/debugbar/src/DebugBar/Resourc这样的路径,而我们的包是放在服务器下的http://localhost/web/php-debugbar/vendor/maximebf/debugbar/src/DebugBar/Resourc这样的目录下,所以需要对 JavascriptRenderer.php 文件的 $baseUrl 这个变量做修改:
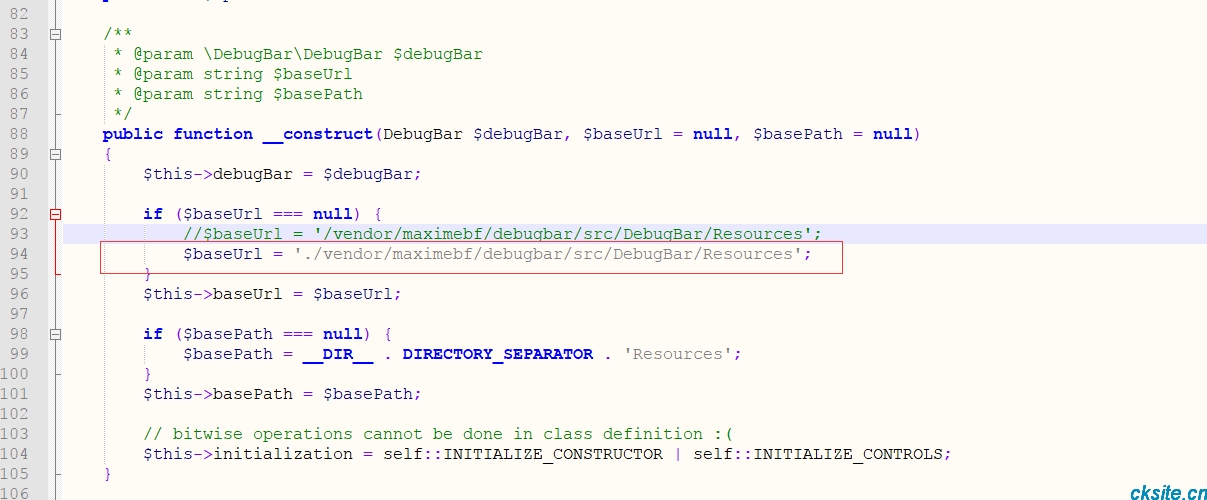
文件所在位置:
vendor/maximebf/debugbar/src/DebugBar/JavascriptRenderer.php
// 原来的 $baseUrl = '/vendor/maximebf/debugbar/src/DebugBar/Resources'; // 修改后的,只加了一个表示当前路径的点 "." $baseUrl = './vendor/maximebf/debugbar/src/DebugBar/Resources';

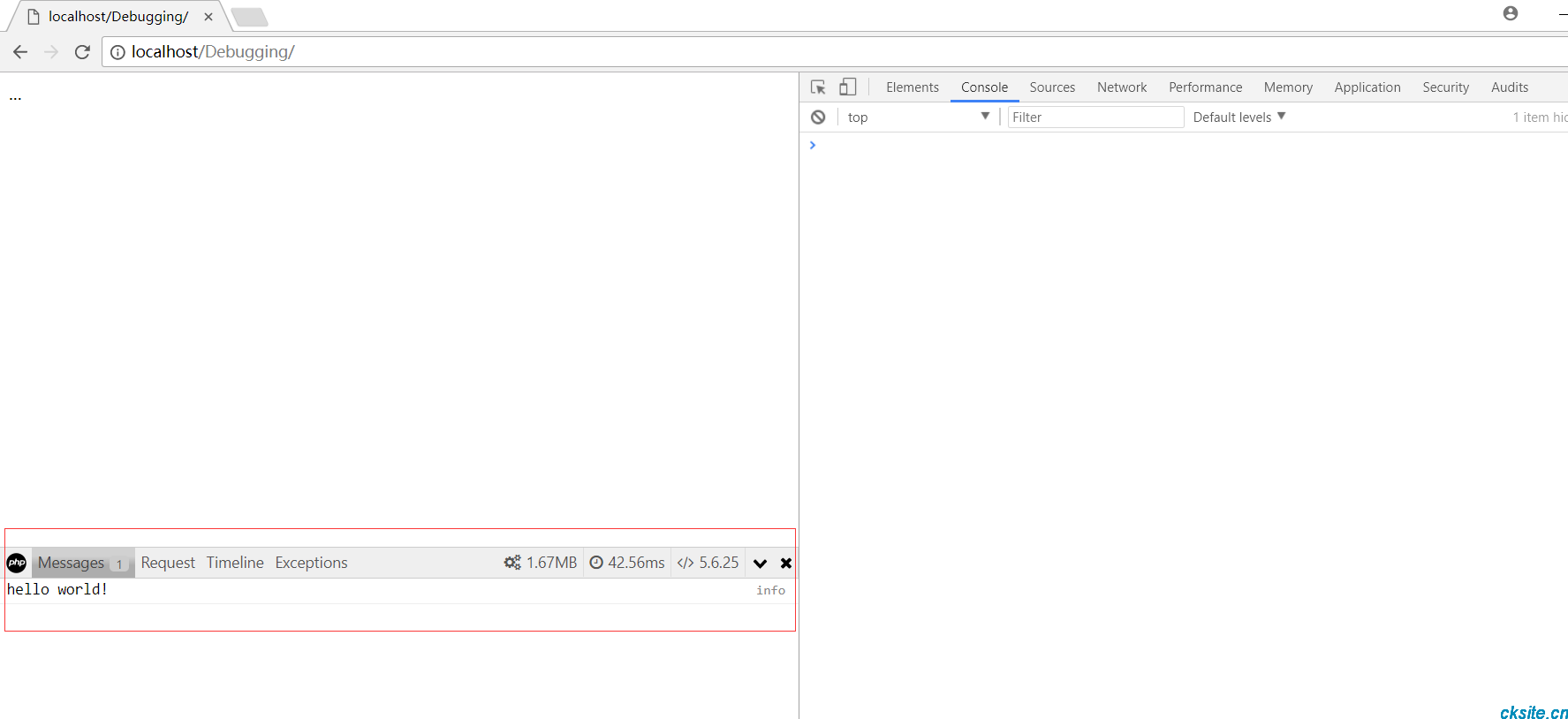
再次访问浏览器:http://localhost/Debugging/

本文为崔凯原创文章,转载无需和我联系,但请注明来自冷暖自知一抹茶ckhttp://www.cksite.cn
- 上一篇: 用ab对页面进行压力测试
- 下一篇: redis在centos7下面的安装以及添加php扩展

- 最新评论
- 总共0条评论

