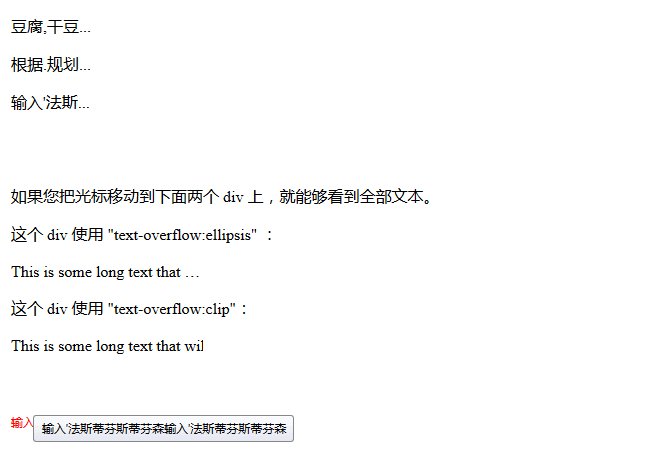
鼠标放上去,显示提示文字
我们经常会遇到一行显示不完内容,这时候就需要对显示文字进行截取,根据不同的需求,可以归纳为以下几种显示方式:
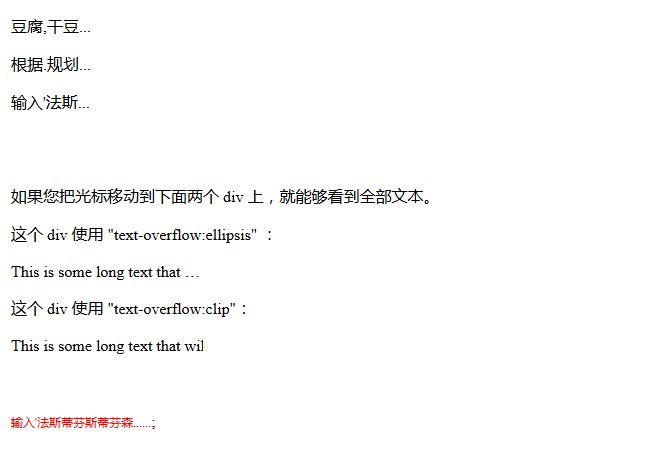
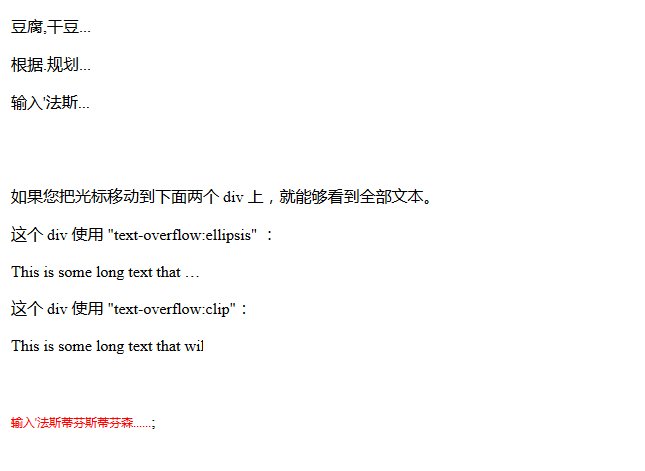
1)、直接硬截取,不显示多余的文字(可以用 ...代替截余)
jQuery substring方法截取字符串
<div id="aa">
<p>豆腐,干豆腐干的</p>
<p>根据.规划局规划</p>
<p>输入'法斯蒂芬斯蒂芬森</p>
</div>
<script type="text/javascript">
$(document).ready(function(){
$('#aa p').each(function(){
var maxw=5;
if($(this).text().length > maxw){
$(this).text($(this).text().substring(0,maxw));
$(this).html($(this).html()+'...');
}
});
});
</script>2)、单行字符显示过长处理方法
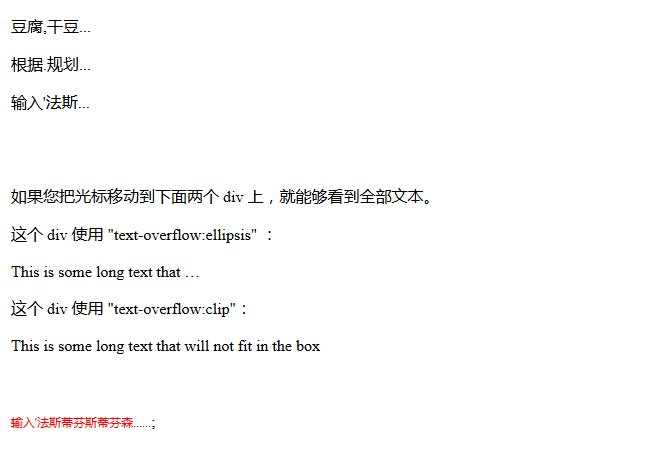
光标移动到下面 div 上,就能够看到全部文本,(使用的text-overflow:ellipsis | clip 两个属性值)
<style>
div.test { white-space:nowrap; width:12em; overflow:hidden;}
div.test:hover { text-overflow:inherit; overflow:visible;}
</style>
<p>如果您把光标移动到下面两个 div 上,就能够看到全部文本。</p>
<p>这个 div 使用 "text-overflow:ellipsis" :</p>
<div class="test" style="text-overflow:ellipsis;">
This is some long text that will not fit in the box
</div>
<p>这个 div 使用 "text-overflow:clip":</p>
<div class="test" style="text-overflow:clip;">
This is some long text that will not fit in the box
</div>3)、鼠标放到文字上方,友好的提示全部文本
/** title提示类 **/
var Title = {
/** 显示提示 **/
showTitle:function(event,val){
if(val){
var titleHtml = '<div style="width:auto;height:auto;overflow:hidden;border:1px solid #878787;
border-radius:3px;font-size:12px;background:#fafafa;background: -moz-linear-gradient(top,#ffffff,#e5e7f2);
background: -webkit-gradient(linear, left top, left bottom, color-stop(#ffffff), color-stop(#e5e7f2));
background: -webkit-linear-gradient(top,#ffffff,#e5e7f2);background: -o-linear-gradient(top,#ffffff,#e5e7f2);
background: -ms-linear-gradient(top,#ffffff,#e5e7f2);background: linear-gradient(to bottom,,#ffffff,#e5e7f2);
padding-right:7px;position:absolute;display:none;z-index:2000"><p id="divTitle" style="height:auto;
margin-left:8px;margin-top:4px;margin-bottom:4px; "></p></div>';
$("body").append(titleHtml);
x = event.clientX+document.body.scrollLeft + document.documentElement.scrollLeft + 5;
y = event.clientY+document.body.scrollTop + document.documentElement.scrollTop;
$('#divTitle').html(val);
$('#divTitle').parent().css('left',x);
$('#divTitle').parent().css('top',y);
$('#divTitle').parent().show();
}
},
/** 隐藏提示 **/
hideTitle:function(){
$('#divTitle').hide();
$('#divTitle').parent().remove();
},
}
使用方式:后端使用(前端相应更改)
$msg = '<sapn onmouseout="Title.hideTitle()" onmouseover="Title.showTitle(event,\''.$msg2.'\')" style="color:red;
font-size:12px;font-weight: 500;">'.mb_substr($msg2,0,18,'utf-8').'......</sapn>';
本文为崔凯原创文章,转载无需和我联系,但请注明来自冷暖自知一抹茶ckhttp://www.cksite.cn
- 上一篇: 高亮显示关键字
- 下一篇: 图片不存在的时候,显示一个默认图片

请先登录后发表评论
- 最新评论
- 总共0条评论

