服务器推送---html5 websocket的使用
在 Web 应用中,浏览器和服务器之间使用的是请求 / 响应的交互模式。浏览器发出请求,服务器根据收到的请求来生成相应的响应。浏览器再对收到的响应进行处理,展现给用户。这种方式的不足之处在于:服务器端产生的数据变化不能及时地通知浏览器,而是需要等到下次请求发出时才能被浏览器获取。对于某些对数据实时性要求很高的应用来说,这种延迟是不能接受的。
为了满足这类应用的需求,就需要有某种方式能够从服务器端推送数据给浏览器,以保证服务器端的数据变化可以在第一时间通知给用户。目前常见的解决办法有不少,主要可以分成两类。这两类方法的区别在于是否基于 HTTP 协议来实现。不使用 HTTP 协议的做法是使用 HTML 5 新增的 WebSocket 规范,而使用 HTTP 协议的做法则包括简易轮询、COMET 技术和 HTML 5 服务器推送事件。
什么是HTML 5 服务器推送事件?
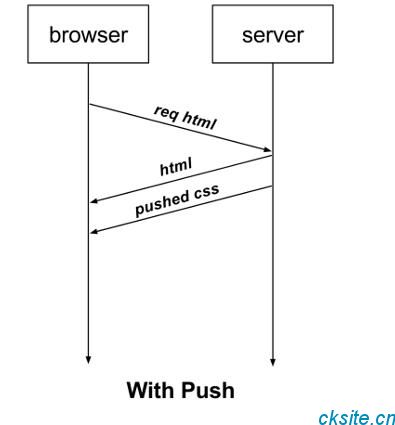
服务器推送(server push)指的是,还没有收到浏览器的请求,服务器就把各种资源推送给浏览器。
比如,浏览器只请求了index.html,但是服务器把index.html、style.css、example.png全部发送给浏览器。这样的话,只需要一轮 HTTP 通信,浏览器就得到了全部资源,提高了性能。

服务器推送事件示意图
传统的网页请求方式是什么样的?

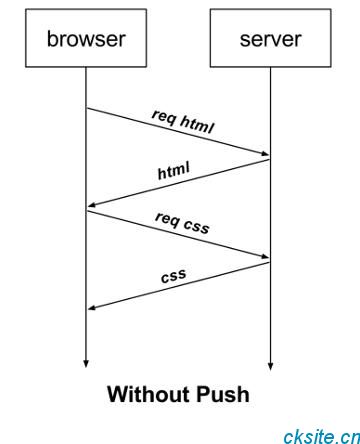
在传统的网页请求方式之下,如果要显示index.html页面,浏览器会发出三个请求。第一个请求是获取index.html标签结构。
GET /index.html HTTP/1.1
服务器收到这个请求,就会把index.html标签结构发送给浏览器。当浏览器发现里面包含了样式表和图片后,它会再发出两个请求,以获取样式表和图片。如下:
GET /style.css HTTP/1.1 GET /example.png HTTP/1.1
传统的网页请求方式有两个问题:
一是至少需要两轮 HTTP 通信。
二是收到样式文件之前,网页都会显示一片空白,这个阶段一旦超过2秒,用户体验就会非常不好。
下面介绍使用 HTML 5 新增的 WebSocket 来实现服务器推送。

Websocket简介
WebSocket 是一种网络通信协议,很多高级功能都需要它。
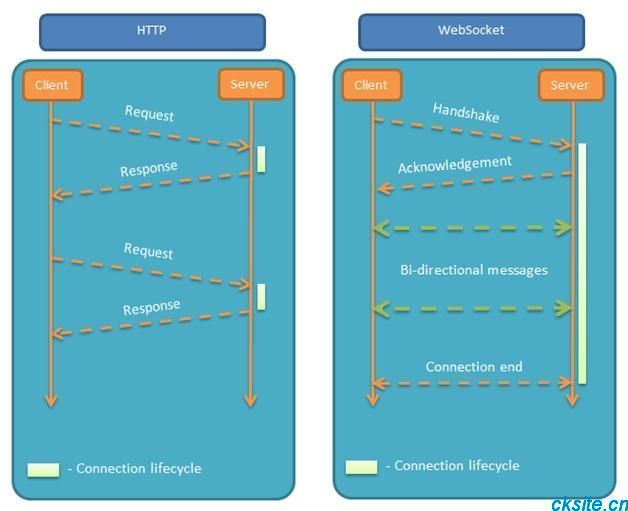
它的最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话,属于服务器推送技术的一种。
WebSocket 协议在2008年诞生,2011年成为国际标准。所有浏览器都已经支持了。它的最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话,属于服务器推送技术的一种。
WebSocket是一种通讯手段,基于TCP协议,默认端口也是80和443,协议标识符是ws(加密为wss),它实现了浏览器与服务器的全双工通信,扩展了浏览器与服务端的通信功能,使服务端也能主动向客户端发送数据,不受跨域的限制。
WebSocket用来解决http不能持久连接的问题,因为可以双向通信所以可以用来实现聊天室,以及其他由服务端主动推送的功能例如 实时天气、股票报价、余票显示、消息通知等。
其他特点包括:
(1)建立在 TCP 协议之上,服务器端的实现比较容易。
(2)与 HTTP 协议有着良好的兼容性。默认端口也是80和443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器。
(3)数据格式比较轻量,性能开销小,通信高效。
(4)可以发送文本,也可以发送二进制数据。
(5)没有同源限制,客户端可以与任意服务器通信。
(6)协议标识符是ws(如果加密,则为wss),服务器网址就是 URL。
客户端实现
WebSocket 的用法相当简单,直接调用 HTML 5的WebSocket 客户端的 API 就行了。WebSocket 客户端的 API 如下:
1、WebSocket 构造函数
WebSocket 对象作为一个构造函数,用于新建 WebSocket 实例。
var ws = new WebSocket("ws://localhost:8080");执行上面语句之后,客户端就会与服务器进行连接。
2、ws.readyState
readyState属性返回实例对象的当前状态:
CONNECTING:值为0,表示正在链接。 OPEN:值为1,表示连接成功,可以通信了。 CLOSING:值为2,表示连接正在关闭 CLOSED:值为3,表示连接已经关闭,或者打开连接失败
3、ws.onopen
实例对象的onopen属性,用于指定连接成功后的回调函数。
ws.onopen = function(){
ws.send('Hello Server');
}如果要指定多个回调函数,可以使用addEventListener方法。
ws.addEventListener('open', function(event){
ws.send('Hello Server!');
})
4、ws.onclose
实例对象的onclose属性,用于指定连接关闭后的回调函数。
ws.onclose = function(event){
var code = event.code;
var reason = event.reason;
var wasClean = event.wasClean;
//handle close event
};
ws.addEventListener("close", function(event){
var code = event.code;
var reason = event.reason;
var wasClean = event.wasClean;
//handle close event
})5、ws.onmessage
实例对象的onmessage属性,用于指定收到服务器数据后的回调函数。
ws.onmessage = function(event){
var data = event.data;
//处理数据
};
ws.addEventListener("message", function(event){
var data = event.data;
//处理数据
})注意:服务器数据可能是文本,也可能是二进制数据(blob对象或Arraybuffer对象)。
ws.onmessage = function(event){
if(typeof event.data === String){
console.log("Reveived data string");
}
if(event.data instanceof ArrayBuffer){
var buffer = event.data;
console.log("Reveived arraybuffer");
}
};除了动态判断收到的数据类型,也可以使用binaryType属性,显式指定收到的二进制数据类型。
//收到的是 blob 数据
ws.binaryType = "blob";
ws.onmessage = function(e){
console.log(e.data.size);
}
//收到的是 ArrayBuffer 数据
ws.binaryType = "arraybuffer";
ws.onmessage = function(e){
console.log(e.data.byteLength);
}6、ws.send
实例对象的send()方法用于向服务器发送数据。
发送文本:
ws.send("your message");发送 Blob 对象:
var file = document.querySelector('input[type="file"]').files[0];
ws.send(file);发送 ArrayBuffer 对象
//Sending canvas ImageData as ArrayBuffer
var img = canvas_context.getImageData(0, 0, 400, 320);
var binary = new Uint8Array(img.data.length);
for(var i = 0; i < img.data.length; i++){
binary[i] = img.data[i];
}
ws.Send(binary.buffer);7、ws.bufferedAmount
实例对象的bufferedAmount属性,表示还有多少字节的二进制数据没有发送出去。它可以用来判断发送是否结束。
var data = new ArrayBuffer(10000000);
ws.send(data);
if(ws.bufferedAmount === 0){
//发送完毕
}else{
//发送还没结束
}8、ws.onerror
实例对象的onerror属性,用于指定报错时的回调函数。
ws.onerror = function(event){
// handle error event
};
ws.addEventListener("error", function(event){
// handle error event
});服务端实现
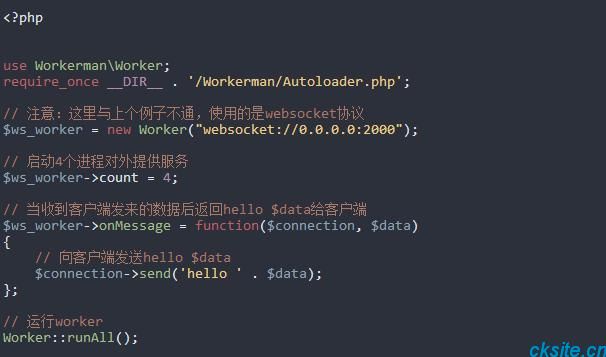
WebSocket 服务器的实现有很多种,PHP、Java、Node……都有其实现的方式。下面主要介绍PHP的实现方式。PHP的实现可以参考Workerman或Swoole。
如果使用Workerman,可以按如下方式实现:

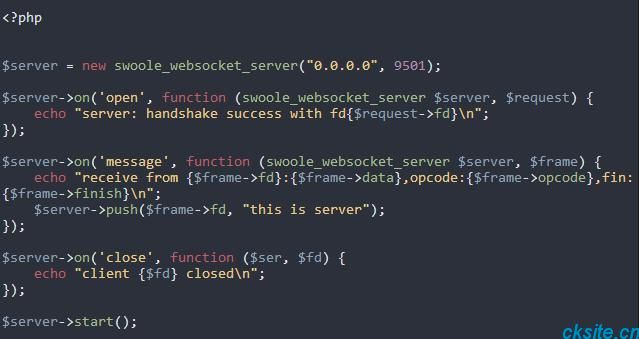
如果使用Swoole,可以按如下方式实现:

Ajax和websocket 的区别?
Ajax 的优点在于它在浏览器与web服务器之间使用异步数据传输(HTTP请求),不阻塞用户,核心对象是XMLHTTPRequest。通过这个对象, js可在不重新加载页面的情况下与web服务器交换数据 。
websocket是HTML5一种新的协议,实现了浏览器与服务器全双工通信。其本质是:先通过HTTP/HTTPS协议进行握手后创建一个用于交换数据的TCP连接,服务端与客户端通过此TCP连接进行实时通信。websocket最大的优点在于——服务器和浏览器可以在给定的时间范围内的任意时刻,互相推送消息。在建立连接之后,服务器可以主动传送数据给浏览器。
Ajax与websocket最大的不同在于: Ajax需要客户端发起请求,websocket服务器和客户端可以互相实时推送消息。
Ajax轮询和websocket的区别:
实现浏览器与服务器的实时数据交互,可以通过建立websocket,也可以通过Ajax轮询的方式。
那么这两种方式有什么不同呢?
1. Ajax轮询 Ajax轮询的原理非常简单,就是让浏览器隔几秒就发送一次请求,询问服务器是否有新信息,交互场景如下: 客户端:有没有新信息(Request) 服务端:没有(Response) 客户端:有没有新信息(Request) 服务端:没有(Response) 客户端:有没有新信息(Request) 服务端:没有(Response) ….. 客户端:有没有新信息(Request) 服务端:有了,给你(Response) ….. 我们可以看出:Ajax轮询这种方式,在不断地建立HTTP连接,然后等待服务端处理,服务端不会主动联系客户端,只有客户端发起。 这种方式是有很大缺陷的,这种方式会非常的耗费资源, Ajax轮询需要服务器有很快的处理速度 。 所以,很有可能发生如下的情景: 客户端:有没有新信息(Request) 服务端:没有(Response) 客户端:有没有新信息(Request) 服务端:请稍候再试~(503错误) 客户端:有没有新信息(Request) 服务端:请稍候再试~(503错误) ….. 2. websocket连接 通过上述,我们可以看出Ajax轮询并不是最好的方式,轮询需要消耗服务器很多的资源。所以,在这种情况下,websocket出现了,服务端 就可以主动推送消息给客户端。此时的交互情景如下: 客户端:我要建立Websocket协议,需要的服务:chat,Websocket协议版本:17(HTTP Request) 服务端:确认,已升级为Websocket协议 客户端:麻烦有消息的时候推送给我 服务端:好的,有的时候会告诉你的 服务端:消息~消息~消息 服务端:消息~消息~消息 服务端:消息~消息~消息 服务端:收到~收到~收到 ….. 只需要经过 一次HTTP请求 ,就可以做到两端源源不断的消息传送了。 那么websocket是如何解决资源消耗的问题呢? 这里是需要经过两层代理的,即HTTP协议在Nginx等服务器的解析下,传送给相应的 Handler(PHP等) 来处理。简单地说,就好比一个速 度非常快速的信使(Nginx),他负责把问题转交给相应的客服(Handler)。本身信使基本上速度是足够的,但是每次都卡在客服 (Handler) 了,总是有客服处理速度太慢,导致客服不够。 Websocket就解决了这样一个难题, 建立websocket连接后,可以直接跟信使建立持久的连接,有信息的时候客服想办法通知信使,然后信 使在统一转交给客户。 这样就可以解决Handler处理速度过慢的问题了。
Ajax和websocket的应用场景
1. Ajax的应用场景
Ajax的特点在于异步交互,动态更新web页面,因此Ajax的适用范围是交互较多,频繁读取数据的web应用。 比如如下场景:
(1)用Ajax进行表单数据验证 在填写表单内容时,需要保证数据的唯一性(例如新用户注册填写的用户名),因此必须对用户输入的内容进行数据验证。 使用Ajax技术,可以由XMLHttpRequest对象发出验证请求,根据返回的HTTP响应判断验证是否成功,整个过程不需要弹出新窗口,也不需要 将整个页面提交到服务器,快速而又不会加重服务器负担。 (2)按需取数据 在web应用中,经常会用到分类树或树形结构,例如部门结构,文件的分类结构等。 Ajax技术是这样实现树形结构的: 在初始化页面时,只获取第一级子分类的数据并显示; 当用户点开一级分类的第一节点时,页面会通过Ajax向服务器请求当前分类所属的二级子分类的所有数据; 如果再请求已经呈现的二级分类的某一节点时,再次向服务器请求当前分类所属的三级子分类的所有数据,以此类推。 页面会根据用户的操作向服务器请求所需要的数据,这样就不会存在数据的冗余,减少了数据下载总量。同时,更新页面时不需要重新加载 全部内容,只更新需要更新的那部分内容即可,大大缩短了用户的等待时间。 (3)自动更新页面 web应用中有很多数据的变化是实时的,例如:最新的新闻,天气预报以及聊天室等等。在Ajax出现之前,用户为了即使了解相应的内容必须 不断刷新页面,查看是否有新的内容变化,或者页面本身实现定时刷新的功能。 应用Ajax技术可以改善这种这种情况,页面加载以后,会通过Ajax在后台进行定时的轮询,向服务器发送请求,查看是否有最新的消息 (当然这种情况是有弊端的,上面也说到了)。如果有则将新的数据下载并且在页面上进行动态的更新,通过一定的方式通知用户。
2. websocket的应用场景
决定是否需要使用websocket技术的方法其实很简单:
你的产品需要提供多个用户相互交流的功能吗?
你的产品需要展示服务器端经常变动的数据吗?
如果回答都是肯定的,那么你的产品中就要应用websocket技术了。常用的应用场景如下:
(1)社交类应用 对社交类的应用的一个好处之处就是——能够即时的知道你的朋友正在做什么?用户是不会想要在数分钟之后,才能知道一个家庭成员在群 里发送的红包或者一个朋友给你发的消息。用户是在线的,所以用户收到的消息应该是实时的。 (2)股票基金类应用的价格 金融界瞬息万变——几乎是每毫秒都在发生变化,过时的信息就能导致损失。当我们打开一个股票或基金类应用时,我们想要知道产品实时 的价格,而不是10秒前的数据。使用websocket可以实时更新这些数据变化而不需要等待。 (3)基于位置的应用 越来越多的基于位置的应用,都是借用移动设备的GPS功能来实现的。如果一直记录用户的位置,就可以收集到更加细致化的数据。如果需 要实时的更新网络数据仪表盘(比如:说运动员的教练需要查看这些数据),借用websocket可以做到让数据实时刷新。 (4)在线教育类应用 在线教育是学习的不错方式,可以和老师以及其他同学一起交流。websocket技术可以实现多媒体聊天、文字聊天等功能。
Ajax一般会应用在交互较多,频繁读取数据的web应用中。websocket一般会应用在需要提供多个用户相互交流,或需要实时的展示服务端变动的数据这两种情况。
参考:
利用WebSocket和EventSource实现服务端推送
socket.io和ws有什么不同:
Socket.io: Socket.io是一个WebSocket库,包括了客户端的js和服务器端的nodejs,它会自动根据浏览器从WebSocket、AJAX长轮询、Iframe流等等各种方式中选择最佳的方式来实现网络实时应用(不支持WebSocket的情况会降级到AJAX轮询),非常方便和人性化,兼容性非常好,支持的浏览器最低达IE5.5。屏蔽了细节差异和兼容性问题,实现了跨浏览器/跨设备进行双向数据通信。
ws: 不像 socket.io 模块, ws 是一个单纯的websocket模块,不提供向上兼容,不需要在客户端挂额外的js文件。在客户端不需要使用二次封装的api使用浏览器的原生Websocket API即可通信。
WebSocket & EventSource 的区别:
1、WebSocket基于TCP协议,EventSource基于http协议。
2、EventSource是单向通信,而websocket是双向通信。
3、EventSource只能发送文本,而websocket支持发送二进制数据。
4、在实现上EventSource比websocket更简单。
5、EventSource有自动重连接(不借助第三方)以及发送随机事件的能力。
6、websocket的资源占用过大EventSource更轻量。
7、websocket可以跨域,EventSource基于http跨域需要服务端设置请求头。
- 上一篇: Redis数据库都有哪些用处?
- 下一篇: 前端接收消息的推和拉

- 最新评论
- 总共0条评论

