laravel框架学习---Route::resource和Form-Model-Binding
上一节学习了表单验证之后,现在我们可以去成功的创建一篇文章,那么自然而然接下来就是怎么编辑一篇文章。然后去更新里面的内容。
按照我们之前的做法,就是先注册一个路由,然后到对应控制器的相应方法,编写我们的代码逻辑。
比如说,我们这里注册一个get路由,执行该路由之后,去跳转到我们的 ArticlesController 控制器的 edit方法。
Route::get('/articles/{id}/edit', 'ArticlesController@edit');如果要更新的话,我们就得再去注册一个路由。如果我们都是这样一个一个去注册路由的话,会非常麻烦。就比如一个编辑的功能,我们就需要注册两个路由。为了更方便的管理,我们就需要用到 。
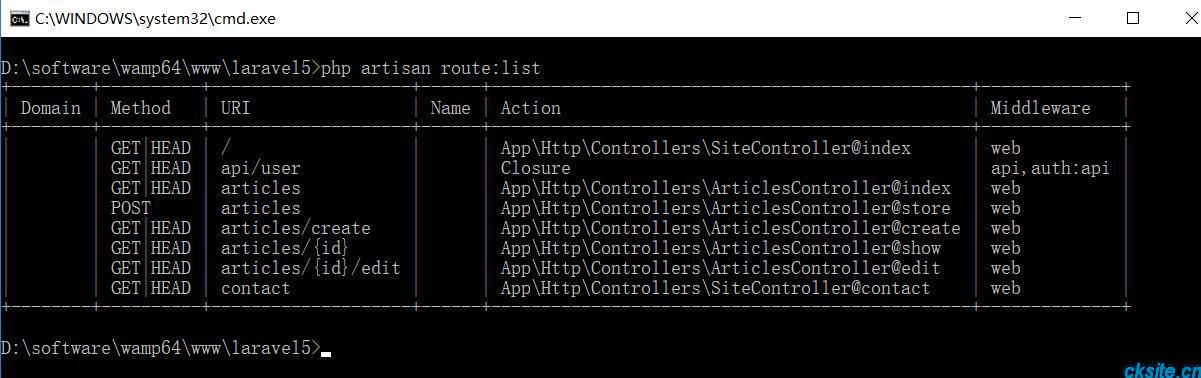
回到命令行,我们可以执行一下如下命令:php artisan route:list
D:\software\wamp64\www\laravel5>php artisan route:list

执行命令之后,我们就可以看到一个路由列表,这个路由列表,就是我们之前注册的写的所有的路由。当我们注释掉部分路由之后,执行该命令,可以看到只显示部分路由。
鉴于这样一条一条注册路由,会非常麻烦,所以这里我们可以使用一个新的路由注册方法,叫 Route::resource,删除 articles相关路由,这里我们这样写 Route::resource('articles', 'ArticlesController');
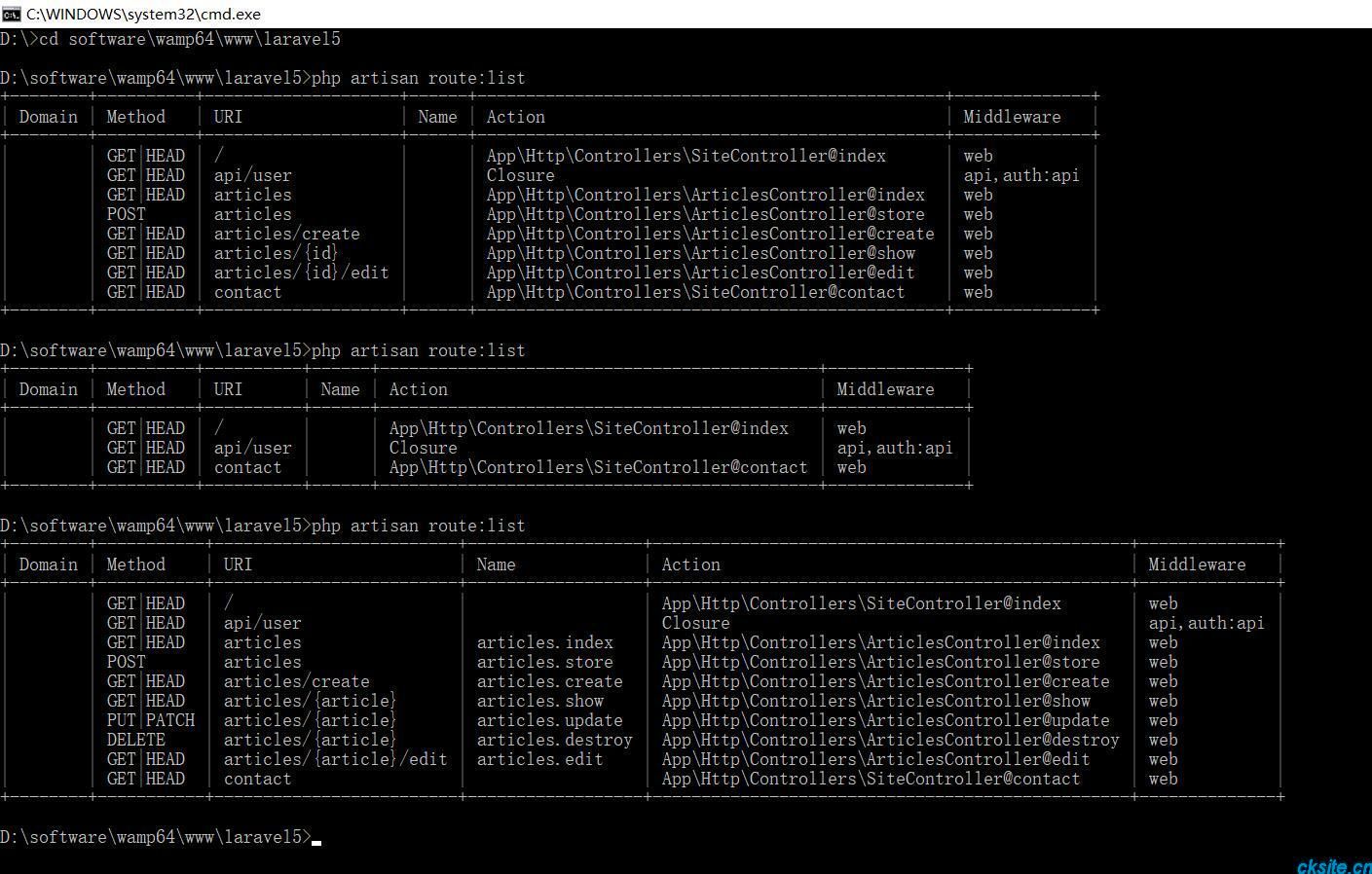
Route::resource('articles', 'ArticlesController');这样就可以注册到我们刚刚所有的路由,回到命令行工具当中,再次执行,
D:\software\wamp64\www\laravel5>php artisan route:list
查看注册的路由。可以看到 laravel会在背后会给我们注册这一堆的路由。

也就是当你使用 Route::resource 的时候,laravel会直接帮我们注册路由,我们不用一条一条去写那么麻烦,比如说:articles/{article}/edit 这一条就是我们想要实现的编辑文章界面,接下来我们就可以到它的 App\Http\Controllers\ArticlesController@edit 方法中去展示我们的编辑表单。
ArticlesController 控制器 天界 edit方法,并添加如下代码:
public function edit($id)
{
//dd($id);
$article = Article::findOrFail($id);
return view("articles.edit", compact('article'));
}紧接着,来到视图文件当中,去创建一个 edit.blade.php 文件,先编辑内容,
@extends('app')
@section('content')
<h1>{{$article->title}}</h1>
@endsection 浏览器 访问,http://127.0.0.1:8000/articles/2/edit ,查看是否是我们第二篇文章的title。

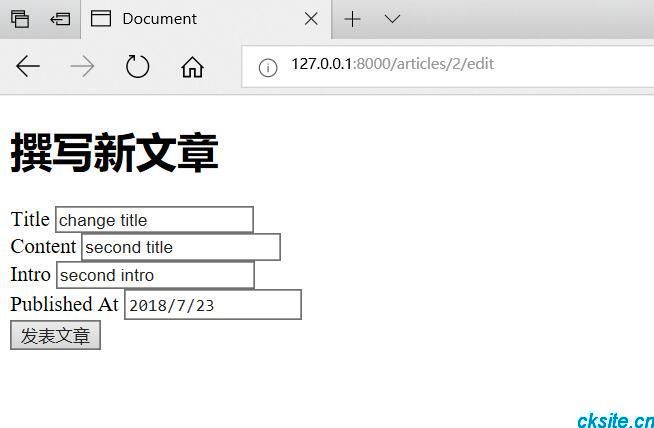
edit编辑页面的代码,基本上和 add添加是一样的,这里我们可以拿过来 create.blade.php 文件的代码,并进行适应的修改:
@extends('app')
@section('content')
<h1>撰写新文章</h1>
{!! Form::model($article, ['method'=>'PATCH','url'=>'/articles/'.$article->id]) !!}
{!! Form::label("title") !!}
{!! Form::text("title") !!}<br>
{!! Form::label("content") !!}
{!! Form::text("content") !!}<br>
{!! Form::label("intro") !!}
{!! Form::text("intro") !!}<br>
{!! Form::label("published_at") !!}
{!! Form::input("date","published_at",date("Y-m-d")) !!}<br>
{!! Form::submit("发表文章",['class'=> 'btn btn-primary form-control']) !!}
{!! Form::close() !!}
@if($errors->any())
<ul class="alert alert-danger">
@foreach($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
@endif
@endsection
我们注意到,只有第4行代码 做了改变,就可以把之前的 文章内容获取到,并填充到相应位置,并把 action 更改为上 面Route::resource 自动帮我们生成的 update方法。
{!! Form::model($article, ['method'=>'PATCH','url'=>'/articles'.$article->id]) !!}这里稍微做一下讲解:
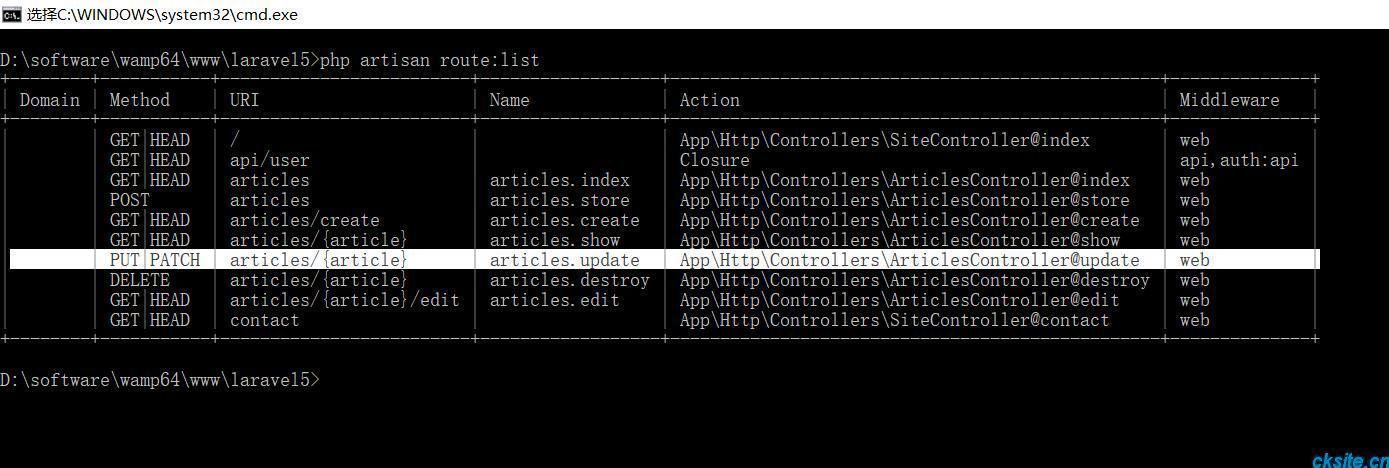
①、复制过来create 页面代码,需要注意的是 表单提交的url;也就是需要传入 更新的参数id,这个路由的来源 就是

②、可以注意到,等下表单提交到update方法中,并且注意到 表单提交的方法是 PATCH,查看源码之后,我们可以看到:
<h1>撰写新文章</h1> <form method="POST" action="http://127.0.0.1:8000/articles/2" accept-charset="UTF-8"> <input name="_method" type="hidden" value="PATCH"> <input name="_token" type="hidden" value="vhGyATl7WDZQOPT8wg8eAF2BgqW7C17uBaYGu88z"> <label for="title">Title</label> <input name="title" type="text" value="change title" id="title"><br> <label for="content">Content</label> <input name="content" type="text" value="second title" id="content"><br> <label for="intro">Intro</label> <input name="intro" type="text" value="second intro" id="intro"><br> <label for="published_at">Published At</label> <input name="published_at" type="date" value="2018-07-23" id="published_at"><br> <input class="btn btn-primary form-control" type="submit" value="发表文章"> </form>
多了一个隐藏表单指定我们的提交方法,<input name="_method" type="hidden" value="PATCH"> ,因为我们我们不能在原生表单中指定 PATCH方法。所以 laravel 会以隐藏表单的方式指定为我们 提交的方法。
③、如何把已经存在的内容自动填入我们的表单中呢?我们只需要修改 Form::open 为Form::model即可。因为我们在刚刚 ArticlesController 控制器 edit 方法当中 已经获取到了 article 变量,我们可以在 edit这个视图当中,将它绑定。这样一旦绑定之后,它会自动为我匹配到这里的 title、content、intro、published_at 字段。
这个时候,回到我们的浏览器,刷新,可以看到之前添加的内容,已经自动显示到相应位置。

拿到了对应文章的对应内容,接下来就是我们的更新 update 操作了。添加update方法,并添加如下代码:
public function update(Request $request, $id)
{
$article = Article::findOrFail($id);
$article ->update($request->all());
return redirect('/articles');
}更新完成后,重定向跳转到我们的文章列表页面。

如果这里也需要表单验证的话,我们只要在这里将表单验证也引用过来:
public function update(\App\Http\Requests\createArticleRequest$request, $id)
{
$article = Article::findOrFail($id);
$article ->update($request->all());
return redirect('/articles');
}修改 验证规则:
public function rules()
{
$rules = [
'title' => 'required',
'content' => 'required',
'intro' => 'required',
];
//dd($this->method());
//根据RESTful请求的方法来判断是新建还是更新,如果是PUT请求的话
if($this->method() === "PATCH")
{
$rules = [
'title' => 'required|max:3',
'content' => 'required',
'intro' => 'required',
];
}
return $rules;
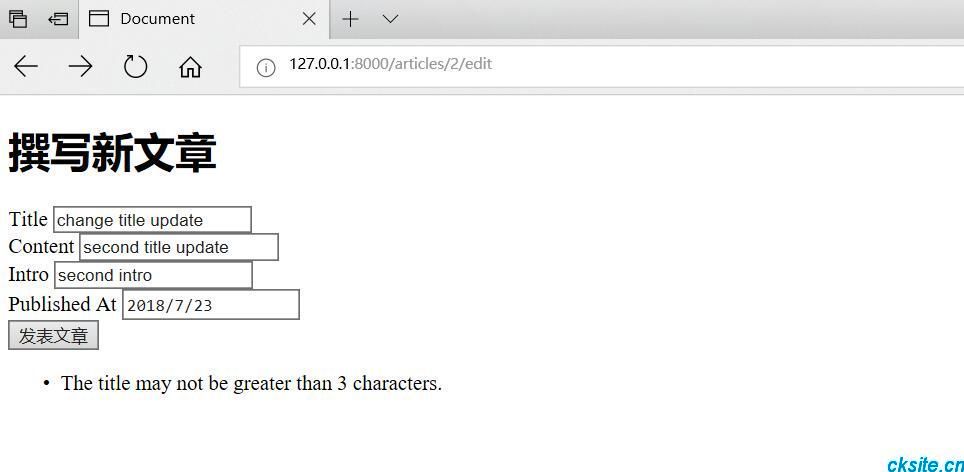
}根据RESTful请求的方法来判断是新建还是更新,如果是PATCH请求的话,从新定义我们的 更新 rule。

到这里的话,基本上就讲完了,需要注意的是,代码可以优化的我们就尽量去优化一下,比如:
@if($errors->any())
<ul class="alert alert-danger">
@foreach($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
@endif这段代码是 create 和 edit公用的,我们就可以提出来。
首先,我们在 views 目录下面,创建一个 errors 文件夹,该目录里面创建一个 list.blade.php 视图文件,把公共部分提到该文件里面,即添加如下代码:
@if($errors->any())
<ul class="alert alert-danger">
@foreach($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
@endif然后,再在 edit和create视图中把该代码替换成
@include("errors.list"); 再使用 include 的时候,默认的根目录就是 views,所以我们这里可以直接,写成 errors/list 即可。
本文为崔凯原创文章,转载无需和我联系,但请注明来自冷暖自知一抹茶ckhttp://www.cksite.cn

- 最新评论
- 总共0条评论

